41 Websites with Great Design (Examples)
Kristina Tuvikene
Staff Writer
Web design is one of the main factors that determines whether a user will stay on your website. In fact, 94% of first imp
ressions are related to your website’s design.
A good website design should be simple, functional, and consistent with your company’s branding. More specifically, the best-designed websites use a grid-based layout (you should adapt your layout to the type of content you share) to keep content aligned, optimize load time , are mobile-friendly, and use compelling copy.
Since many elements of web design will vary depending on your industry and the type of content you share, we created a collection of the best-designed websites in the world, so you can find inspiration for your website design .

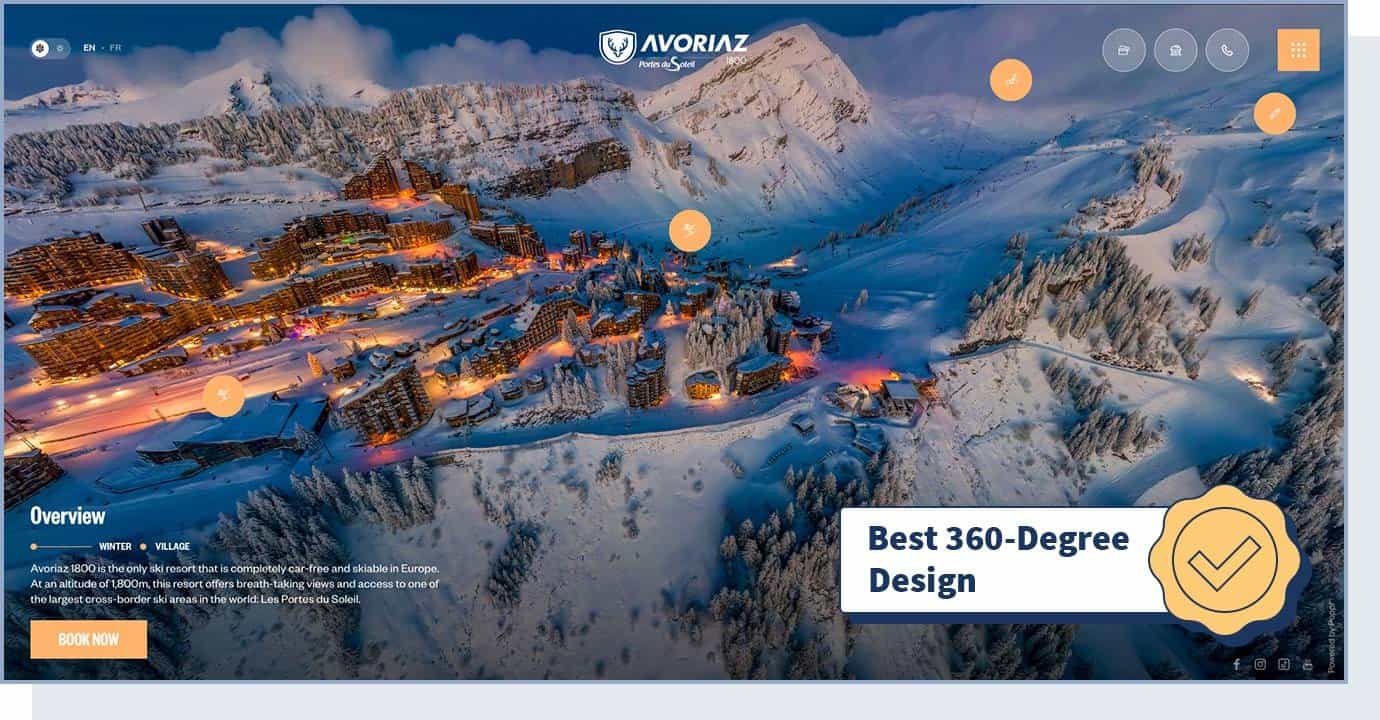
1. Avoriaz 1800 – Visite Virtuelle

Avoriaz 1800 is a ski resort in Morzine, France, that offers breathtaking views.
On the website, users can choose between a winter tour and a summer tour to explore the village’s apartments and ski areas through a 360-degree panoramic virtual tour . What makes this website one of the best-designed websites in the world is the 360-degree views it offers, which allow users to feel like they’re part of the experience.
Consider investing to create something similar if you’re in the travel and hospitality industry . Offering a virtual tour that allows users to experience a destination before booking can cause reservations to increase between 16% and 67% .
- Website Type : Hospitality
- Design Characteristics : Animation, 360-degree, Storytelling, Photo and Video
- Technologies Used : CSS3, HTML5, Apache
- Colors Used : Blue
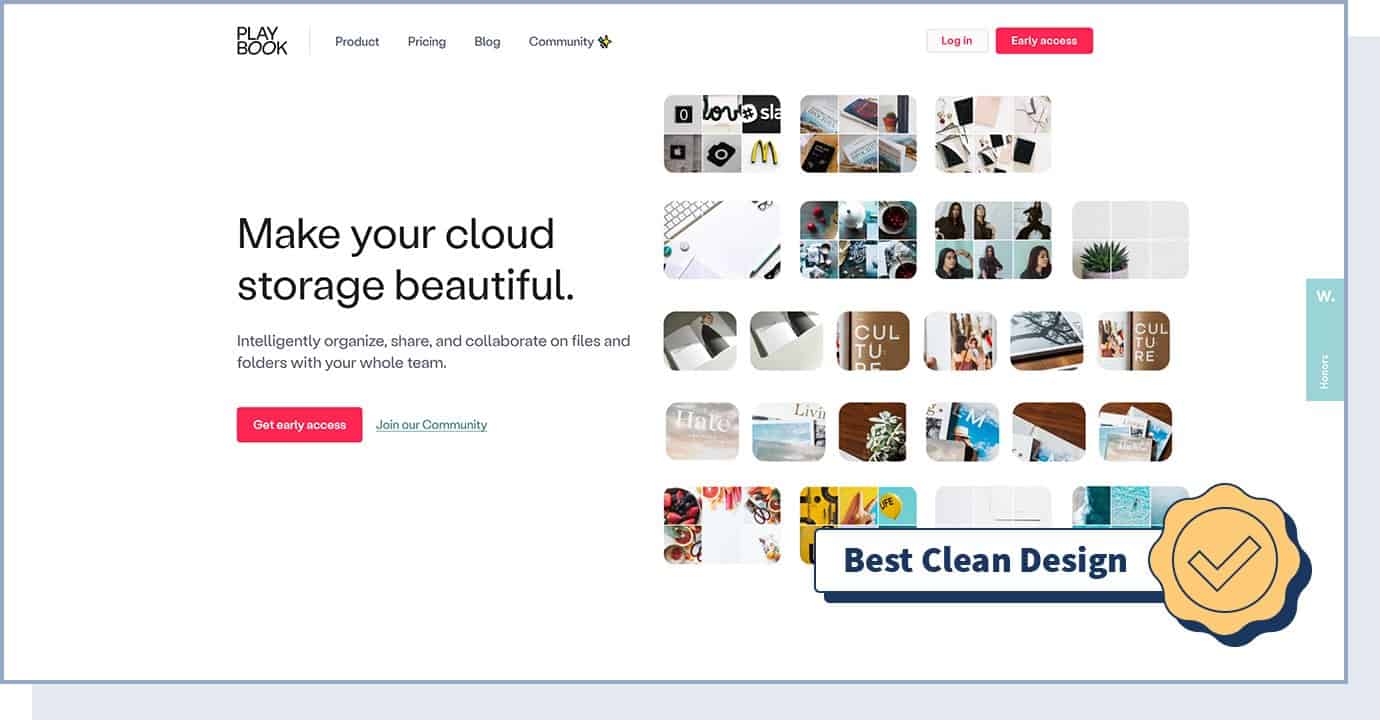
2. Playbook

Playbook is a cloud storage platform for designers. When looking at this website you’ll see that what captures the user’s attention is how clean the design is. Not only does this follow an important aspect of web design, but it also matches the company’s product: a way to manage files and folders in a visually organized way.
For a technology company targeting designers, having a clean design will show users what you’re capable of and why they should trust your product or service. The website also incorporates elements of interactivity, which creates a more personalized and engaging experience for the users.
- Website Type : Startup, Technology
- Design Characteristics : Clean, Photography, Gallery, UI design
- Technologies Used : Ruby, GraphQL, React
- Colors Used : Red
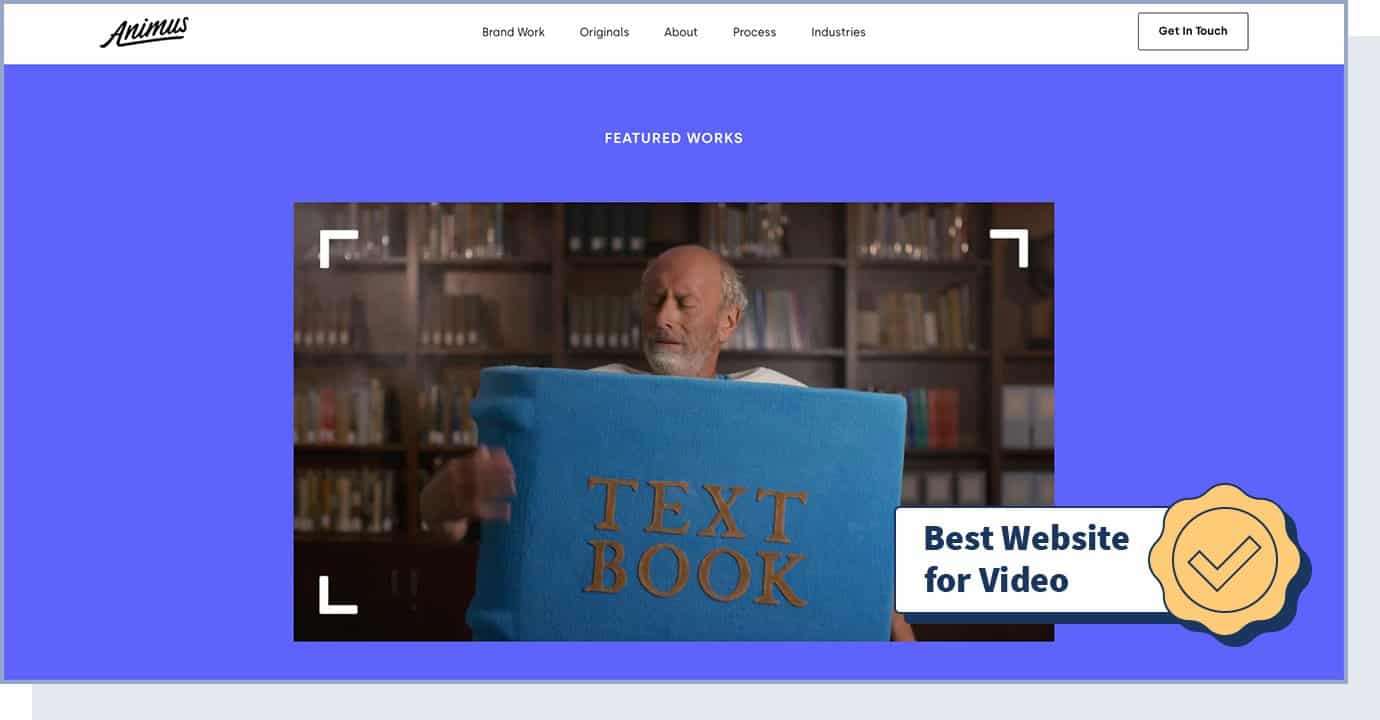
3. Animus Studios

Animus Studios is a video agency committed to making the work with their clients fun and organized. They do so by creating original video content that is focused on storytelling.
What makes this website stand out is the colorful animation it offers. Not only is animation a great way to stand out from other websites, but here, it’s also a way to indirectly show the company’s capabilities in terms of video making.
- Website Type : Business, Agency
- Design Characteristics : Animation, Colorful, Video
- Technologies Used : Craft CMS
- Colors Used : Blue, Red, Yellow
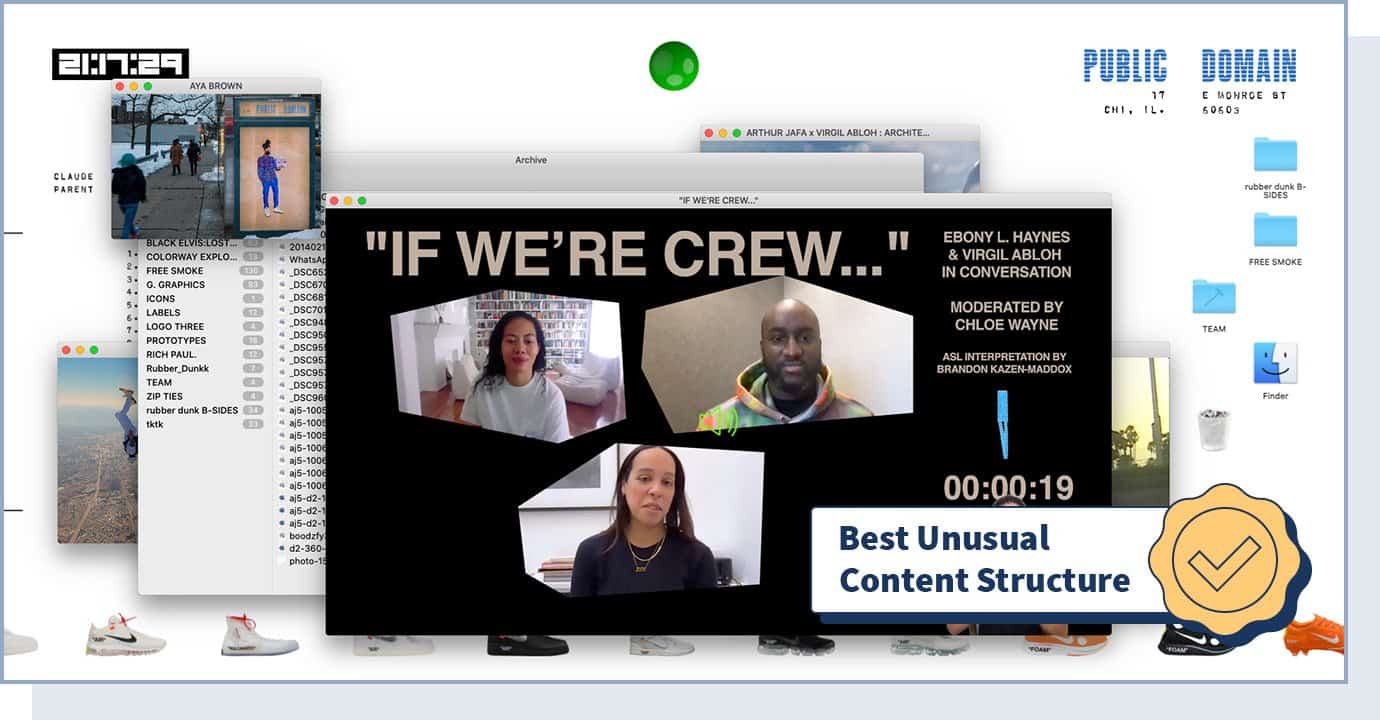
4. PUBLIC DOMAIN

PUBLIC DOMAIN is an innovative, interactive, and experimental website founded by Virgil Abloh to show his collections (in particular, Off-White x Nike Collaborations) and to tease upcoming product launches. More than a catalog, his website is designed to look like Virgil’s own desktop.
What makes this website different from any other web design we’ve seen is the unusual content structure — the way the information is presented and organized on a site, and in particular the hierarchy of different pages. PUBLIC DOMAIN doesn’t have different pages and the content is organized in a very interactive way.
- Website Type : Fashion
- Design Characteristics : Big Background Images, Gallery, Horizontal Menu, Content Architecture
- Technologies Used : JavaScript, HTML5
- Colors Used : Black, Silver, White
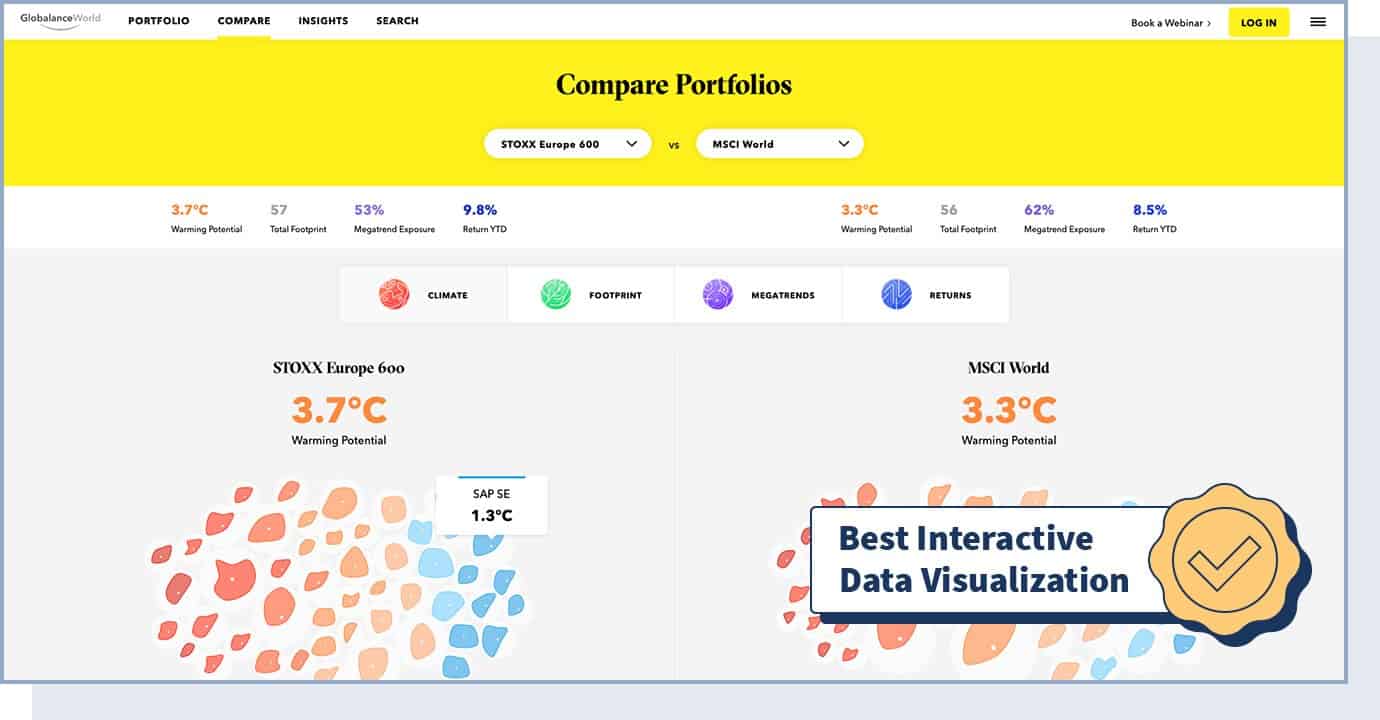
5. Globalance World

Globalance World is an interactive investment platform that enables users to make investment decisions based on economic, societal, and environmental factors like climate, footprint, megatrends, and returns. This site offers one of the most simple and best designed interactive experiences on the web; it also has a very responsive design, meaning content and design are adapted to work well for all devices. In addition to interactivity, this website uses the right color scheme (in particular, the color yellow) to convey a fun aspect.
For example, users can choose a real portfolio or market index and visualize various types of data through different views (like globe, city, or map), or they can opt to compare two market indices (like S&P 500 and Nasdaq 100). The goal of these interactive elements is to provide investors with a fun way of making good long-term decisions.
In a competitive industry like business or finance, having interactive experiences on your website allows you to stand out from the crowd and keep your users engaged.
- Website Type : Business, Finance
- Design Characteristics : Interactive, Responsive, Data Visualization, 3D
- Technologies Used : next.js, CSS3 , Three.js, React, D3, GraphQL
- Colors Used : Black, Grey, Yellow

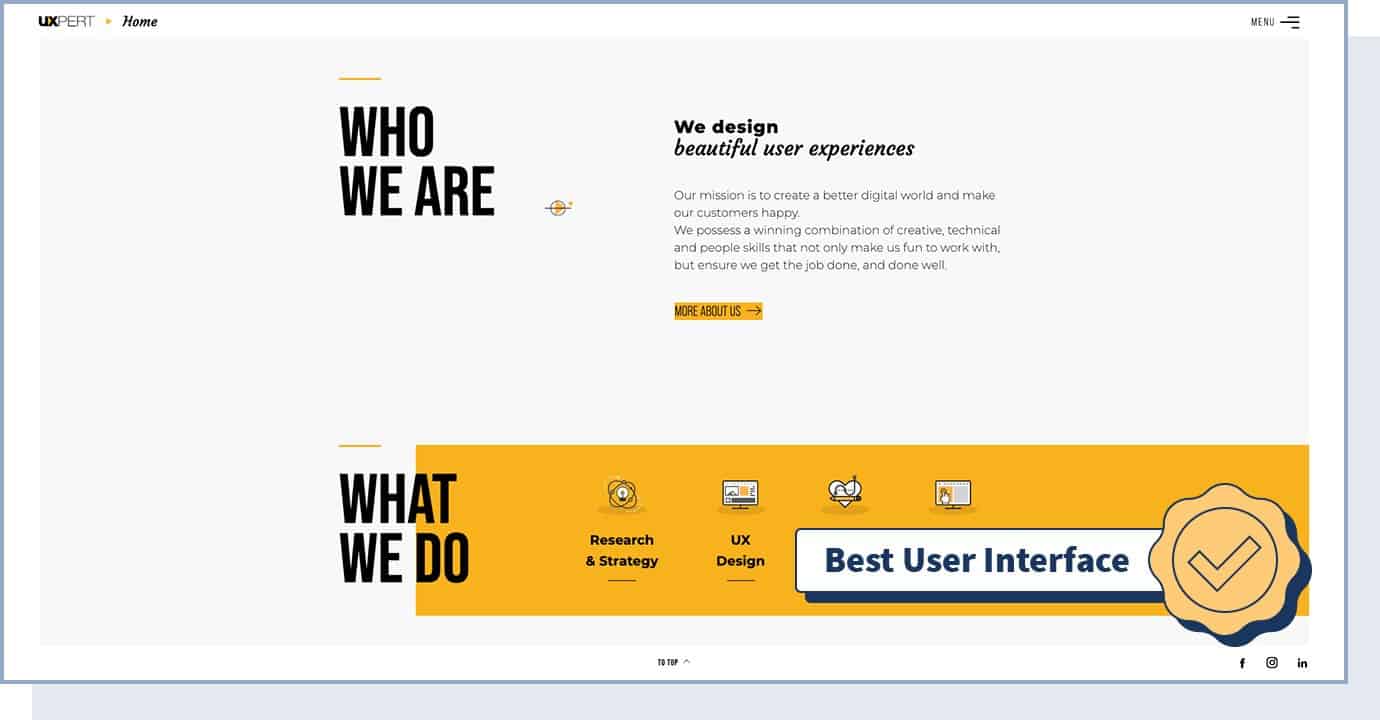
UXPERT is a digital agency that focuses on designing beautiful user experiences. Given the type of service this agency offers, it’s not a surprise that this website boasts an innovative user interface , with an unparalleled user experience.
The user interface is fairly simple: on the homepage, users can play a short showreel to learn about the brand. They can then scroll down to learn more about the services, works, and awards. Did you know that 71% of B2B marketers use video marketing? Using a short showreel can help you improve your user experience, especially if you’re targeting busy users.
- Type : Business, Agency
- Design Characteristics : Animation, Clean, Graphic design, Innovative UI
- Technologies Used : WordPress, CSS3, HTML5
- Colors Used : Black, White, Yellow

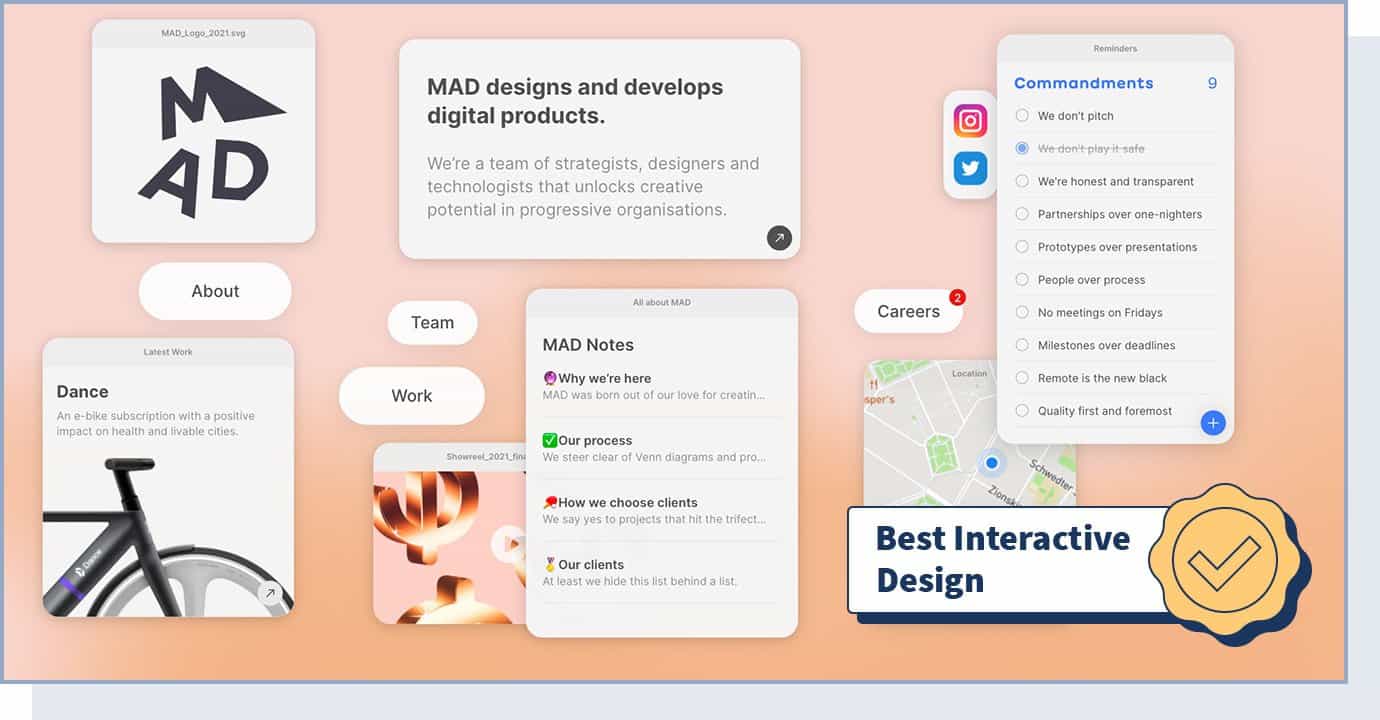
MAD is a creative digital design agency. This website takes a creative approach to interactivity to create an unusual design that helps capture the users’ attention. Users can play with the MAD logo, move objects around, and more. As a result, they stay longer on the site, see it as a leading-edge company they can trust for creative work, and are more likely to connect with it for business.
By using these unexpected interactive effects, MAD manages to juice up the user experience and create interest and curiosity.
- Website Type : Business, Agency
- Design Characteristics , Experimental, Unusual Design, Transitions, Filters and Effects, Innovative UI Design, Microinteractions
- Technologies Used : CSS3, HTML5, WebGL, Nginx, React
- Colors Used : Black, Orange, White

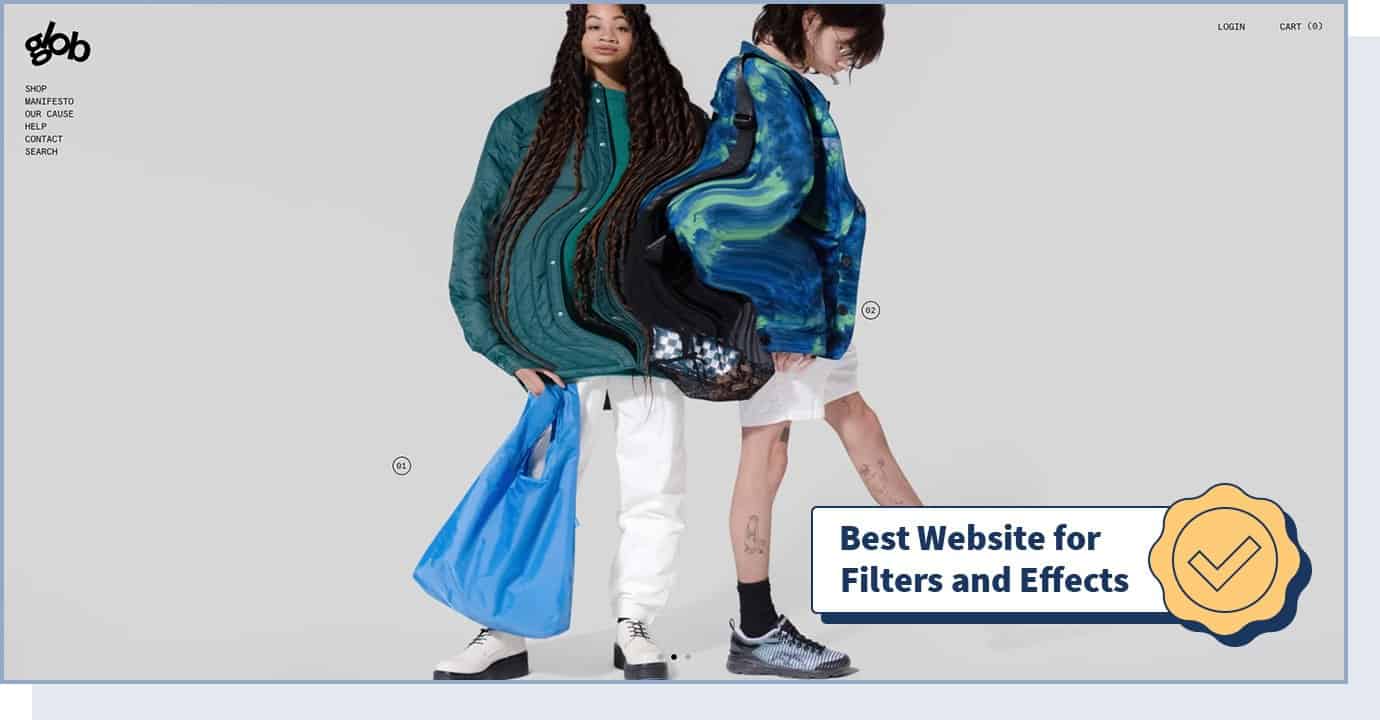
Glob is an eCommerce site selling reusable bags for a plastic-free lifestyle.
This website makes creative use of filters and effects to grab the users’ attention by making the design more entertaining. In particular, users can use their mouse to interact with designs through a liquify effect while scrolling through the website. This makes the shopping experience on Glob more appealing compared to a traditional web design.
- Website Type : eCommerce, Fashion
- Design Characteristics : Interactive, Big Background Images, Animation, Filters and Effects
- Technologies Used : WebGL
- Colors Used : Black, Orange
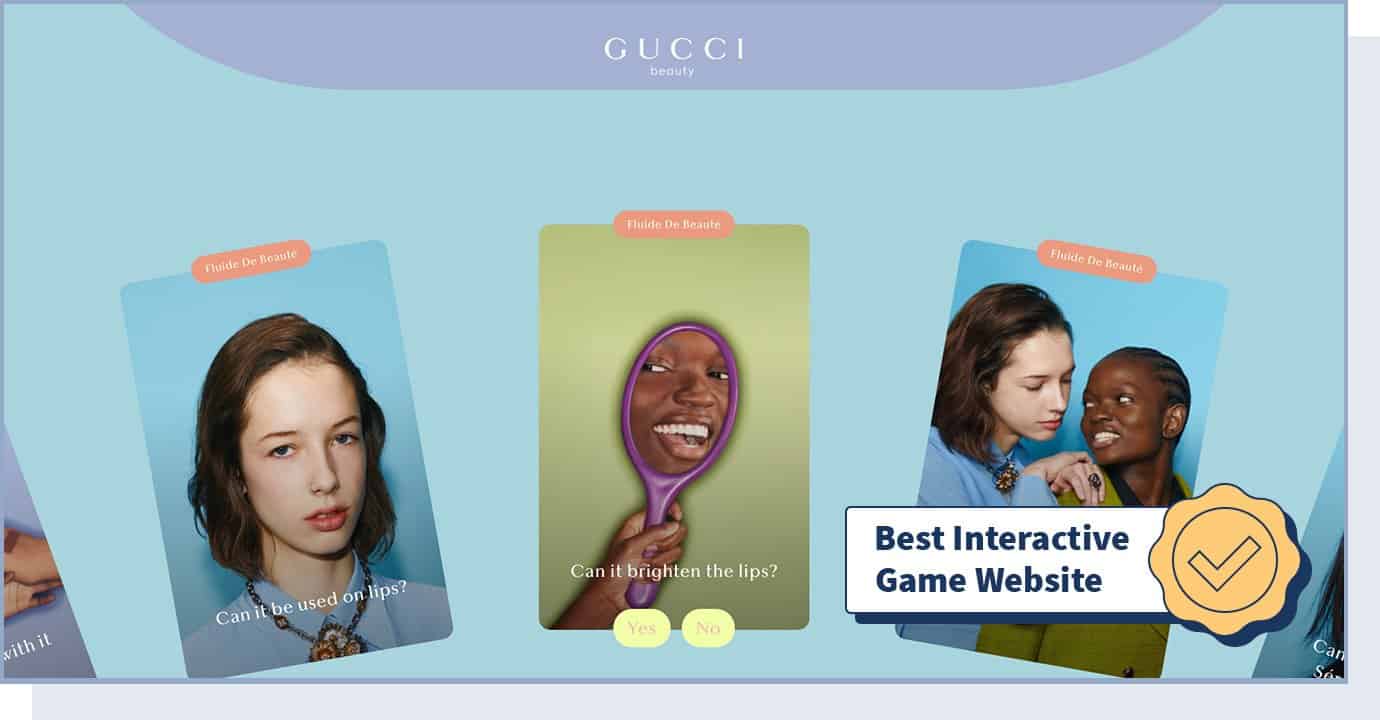
9. Gucci Beauty Foundation

The Gucci Beauty Foundation is a subdomain of Gucci’s website dedicated to their popular foundation product. The page offers a quiz game, interactive shades palettes, and short video tutorials to discover its uses in an entertaining way.
Just like Gucci, you can consider dedicating a subdomain or subfolder of your website to present a specific product in an interactive way , to create a buzz in your industry, and keep your audience engaged.
- Website Type : Promotional, Fashion
- Design Characteristics : Clean, Colorful, Single Page, Gestures, Interactive
- Technologies Used : CSS3, HTML5, React, Anime.js
- Colors Used : Green, Pink, Yellow
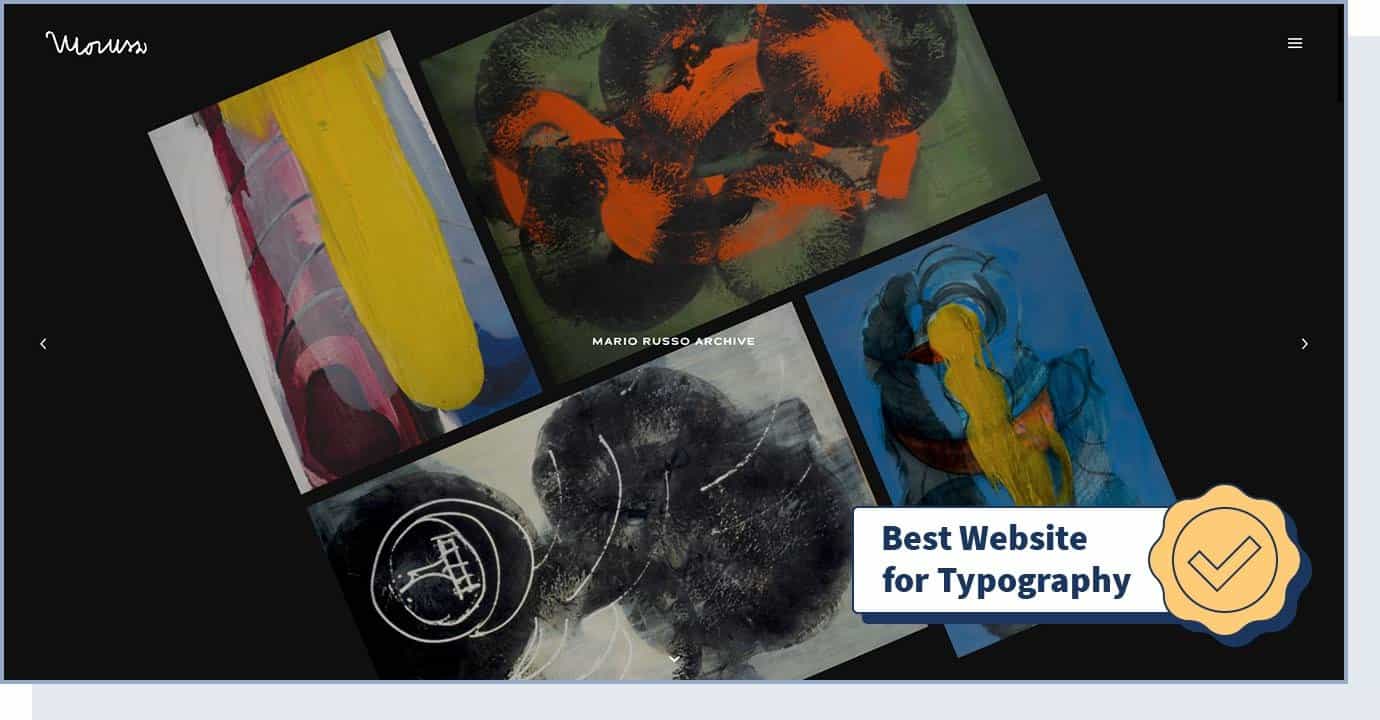
10. Mario Russo Archive

If you’re looking for web design inspiration for your art portfolio, artist Mario Russo’s Archive presents a simple and innovative way of showing your work.
This website has a responsive design and makes use of simple and beautiful typography to tell a story. Typography (which includes font style, appearance, and structure) is one of the most important factors that impact user experience. One study found that 46% of consumers base their decisions about a website’s credibility on its visual appeal and aesthetics (which are, for about 90% of users, based on typography alone).
- Website Type : Portfolio, Art
- Design Characteristics : Responsive Design, Appealing Typography, Storytelling
- Technologies Used : CSS3, HTML5, jQuery , Typekit
- Colors Used : Black, Silver
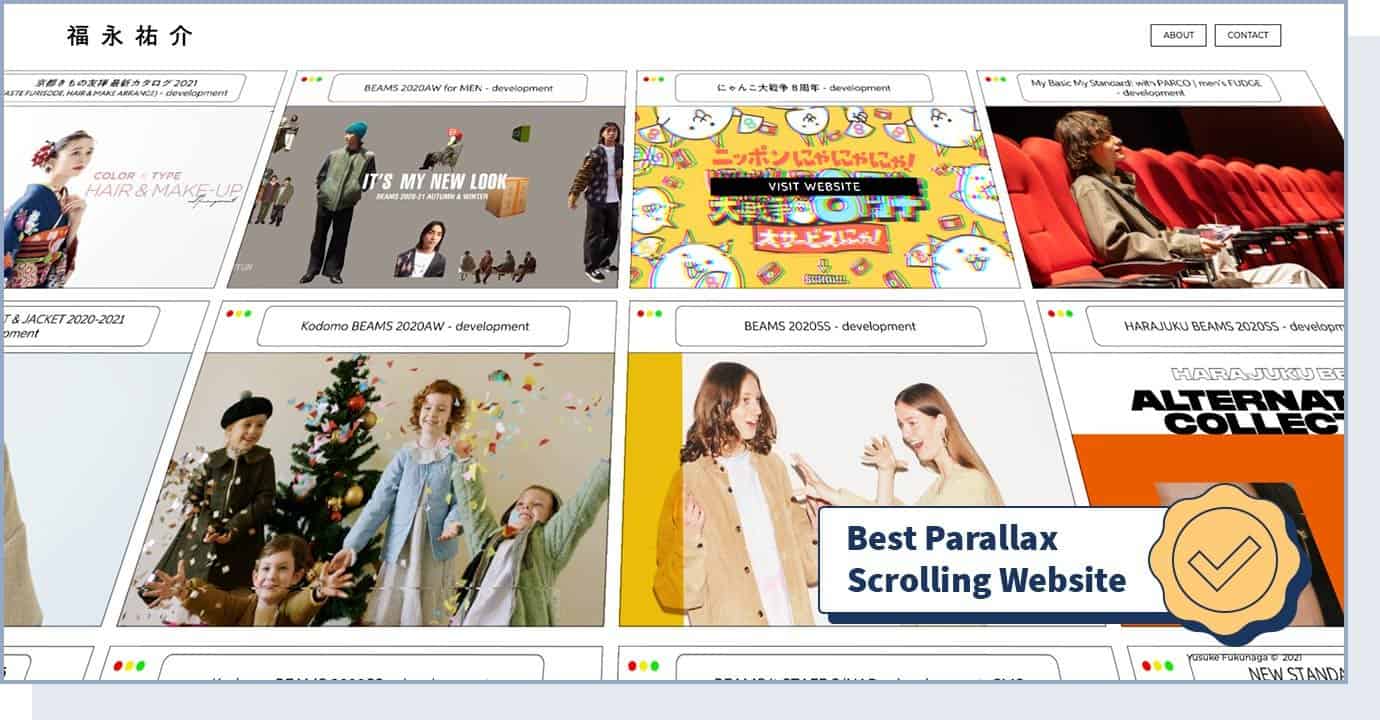
11. Yusuke Fukunaga

Yusuke Fukunaga’s portfolio is worth looking at if you’re looking for web design inspiration for a dynamic content portfolio , such as a developer portfolio.
Using parallax effect — where the position of an object appears different when viewed from different angles — and infinite scroll technology , this freelancer front-end developer based in Tokyo shows his portfolio of websites.
While the website design is simple (one main page, with about and contact sections) this is, at the same time, one of the most innovative website designs on this list.
- Website Type : Portfolio, Developer
- Design Characteristics : Infinite Scroll, Parallax, Scrolling, Filters and Effects
- Technologies Used : WebGL, GSAP Animation, Three.js
- Colors Used : Black
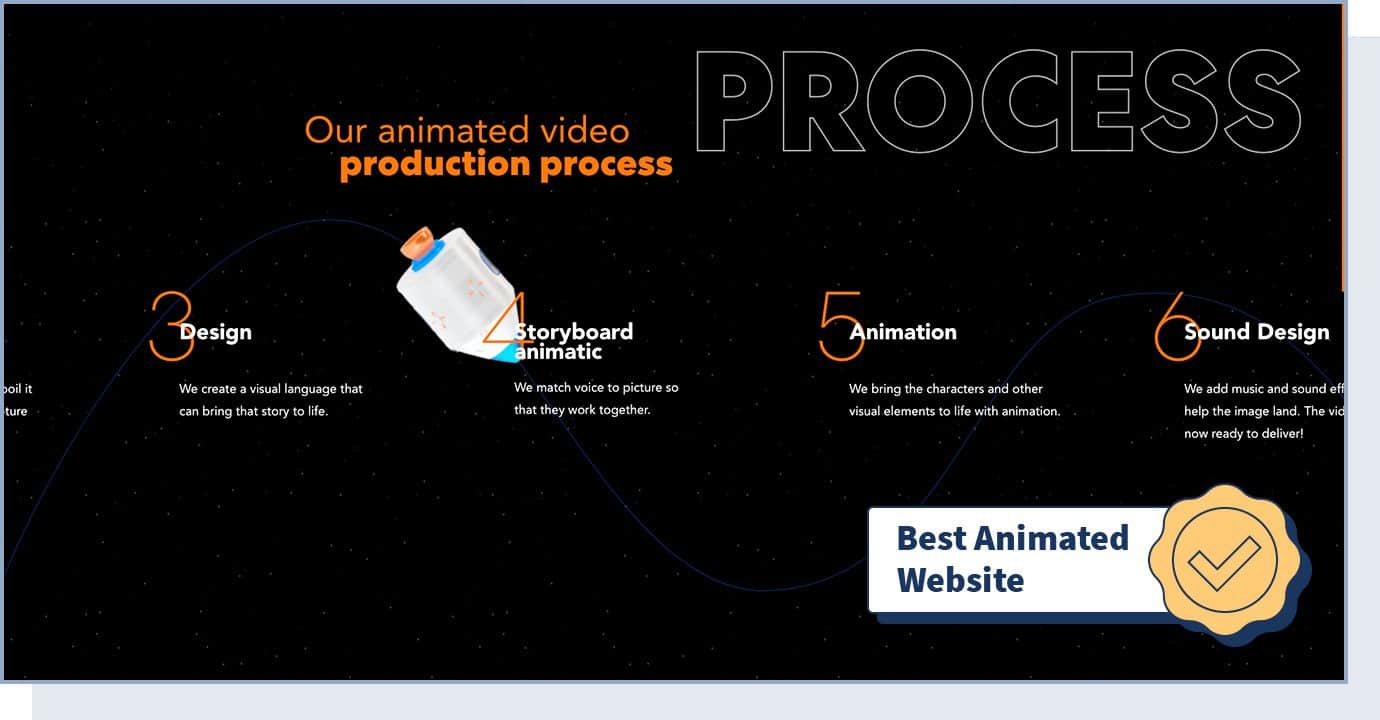
12. IdeaRocket

IdeaRocket is an animation studio based in New York City. What makes their website one of the best designed websites is the exceptional user experience and the way examples of work are presented.
In the “works” section, users can choose a category (like 2D animation, 3D animation, etc.) and click on a project to open a high-quality video. If you want to add videos to your website, you should take a look at the way IdeaRocket does this.
- Design Characteristics : Animation, Video, Scrolling, Illustration, Storytelling
- Technologies Used : WordPress, CSS3, HTML5. GSAP Animation
- Colors Used : Black, Blue, Orange
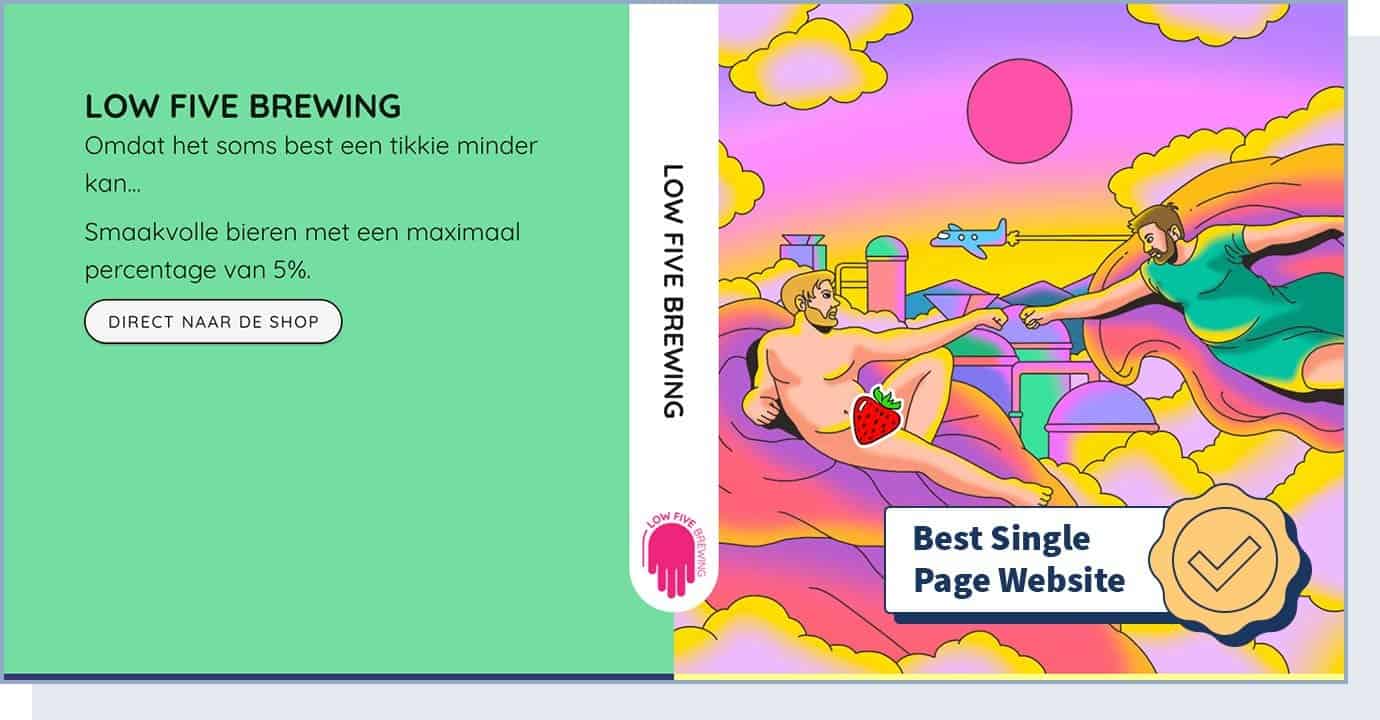
13. Low Five Brewing

With a simple (yet interesting and innovative) design, Low Five Brewing is one of our favorite single-page websites. This type of website features all content on one page, without using a menu. This makes navigation easy, improves website load time, and makes the website more responsive.
Users can learn about this Amsterdam-based brewery just by scrolling through the web page. At the bottom, users can find a link to the webshop, which brings them to another site — also extremely simple and minimalistic — where they can purchase beer.
If you’re in the eCommerce space (especially if you only sell a few items), we suggest you get inspiration from this website design, since single pages can increase conversions by 37.5% .
- Website Type : eCommerce, Food & Beverage
- Design Characteristics : Single page, Unusual Navigation, Responsive
- Technologies Used : Vue.js, Nuxt.js
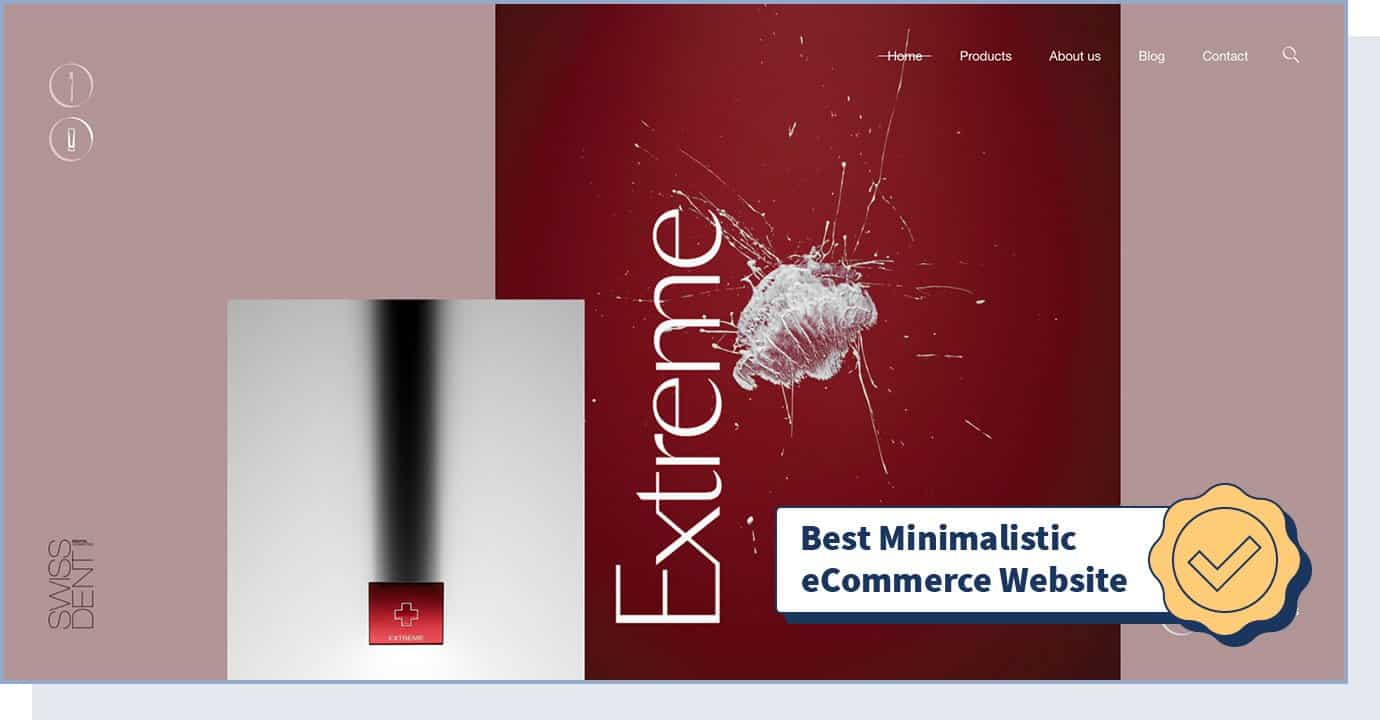
14. Swissdent

Premium dental products brand Swissdent created a website that uses outstanding photography to tell a story. The minimalistic and impressively clean web design gives users an outstanding shopping experience. Focusing on a few items and on a minimalistic design is important for eCommerce sites, where avoiding too many options and limiting distractions often result in more sales.
- Website Type : eCommerce
- Design Characteristics : Photography, Animation, Clean, Minimalistic, Parallax, Transitions
- Technologies Used : WordPress, CSS3, HTML5, GSAP Animation, PHP
- Colors Used : Black, Red, White
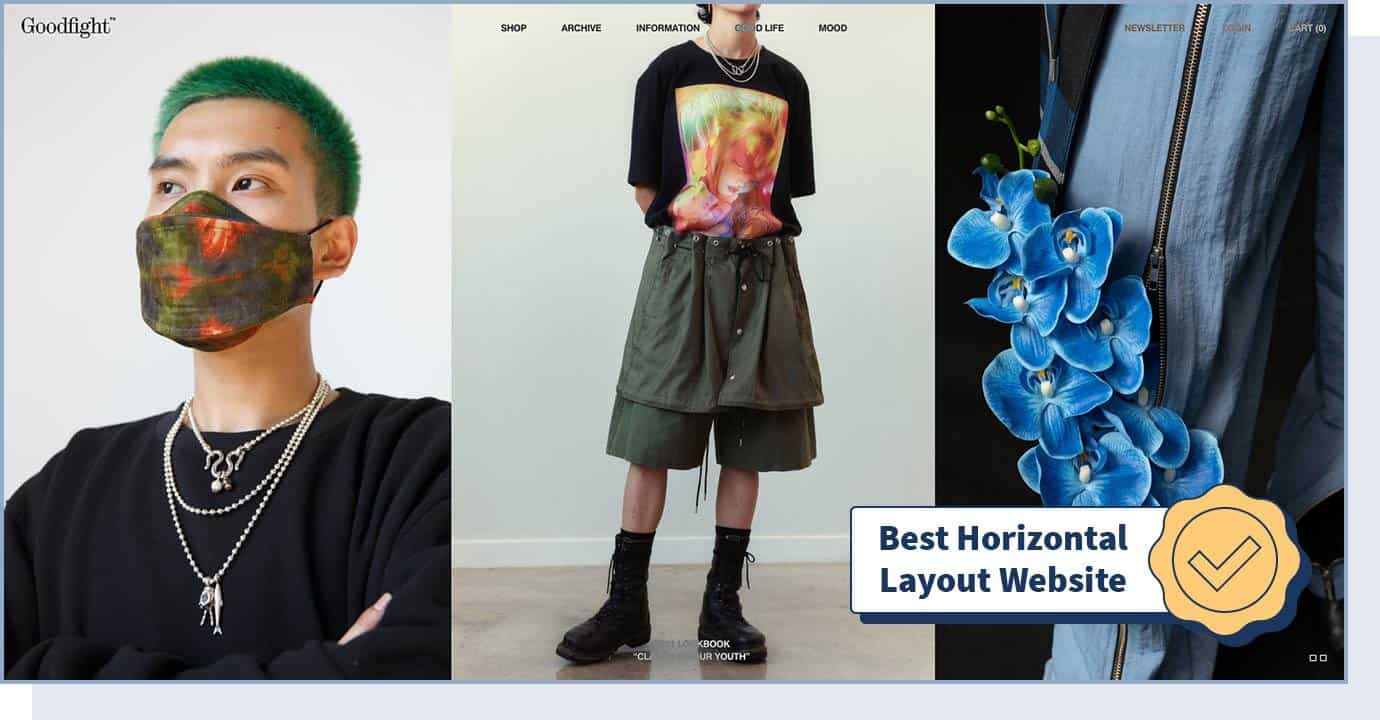
15. Goodfight

Goodfight is a creative fashion label based in Los Angeles. With infinite scrolling technology on a horizontal menu and layout , this website manages to create an engaging experience for users who want to learn more about the brand. Considering 72.9% of all eCommerce sales will happen on mobile devices, adding a simple layout, such as infinite scrolling, can contribute to your website’s conversion rate.
- Design Characteristics : Horizontal Menu, Horizontal Layout, Responsive Design, Transitions, Filters and Effects
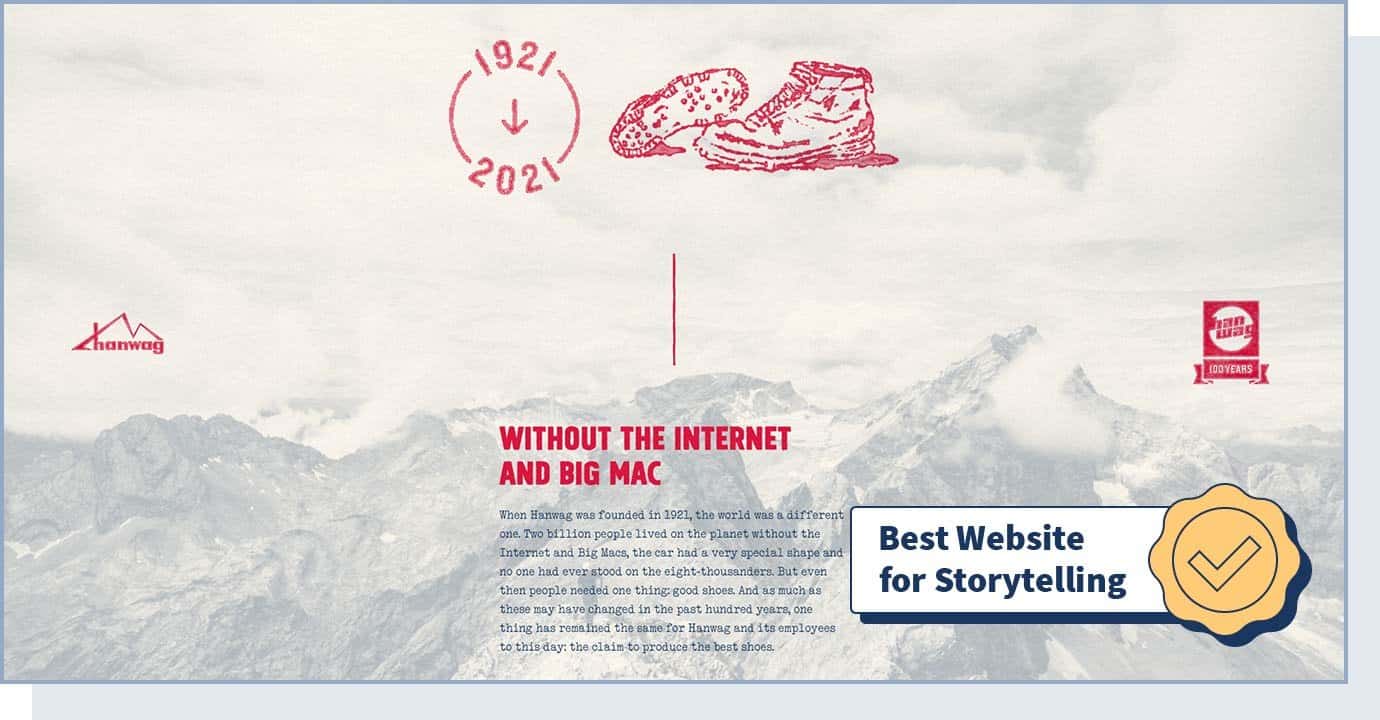
16. Hanwag – 100 Years

Hanwag is a German footwear company. When it comes to using web design for storytelling , the Hanwag – 100 Years subdomain was our top choice.
It consists of a single page, detailing the history of the Hanwag brand from the very first shoemaker’s shop in 1921 to the 500,000 pairs of shoes expected to be manufactured in 2022. Storytelling allows you to humanize your brand and increases the chance of potential customers remembering your company.
- Design Characteristics : Experimental, Retro, Scrolling, Illustration
- Colors Used : Red, White, Blue
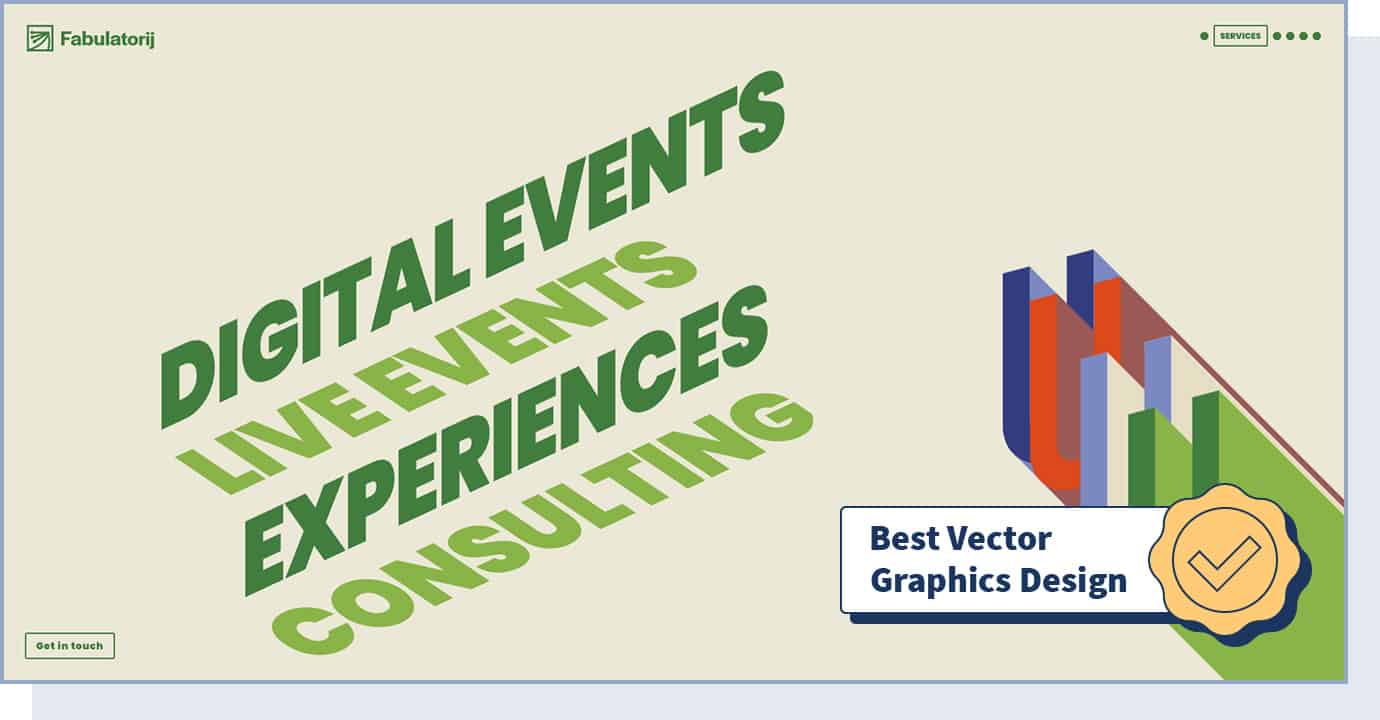
17. Fabulatorij

If you’re a fan of vector graphics — which use geometric shapes to create images — we suggest you scroll through this event agency’s website to find some ideas for your site design.
With hard lines and a fresh style, Fabulatorij managed to create a modern and edgy-looking website that focuses on the company’s services and work samples (that are presented through videos).
- Website Type : Business, Events
- Design Characteristics : Animation, Colorful, Vector, Illustration, Responsive, Filters and Effects
- Technologies Used : GSAP Animation, VideoJS, Vue.js, Nuxt.js, Netlify
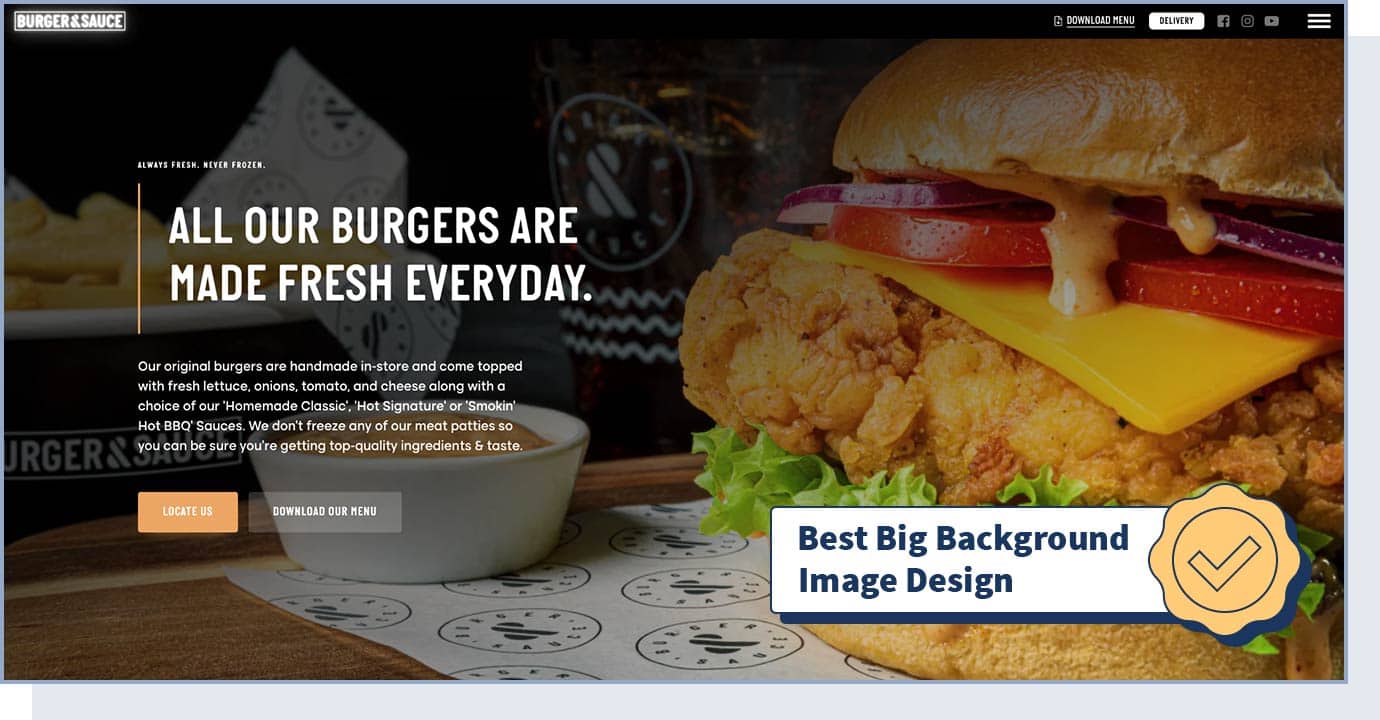
18. BURGER & SAUCE

The BURGER & SAUCE website uses stunning big background images to share its handmade burgers, offering an impressive and memorable experience for users
Did you know that 82% of people buy meals just because of how they look in a picture? If you’re looking for web design ideas for a restaurant, you can’t miss out on seeing how BURGER & SAUCE lets high-quality photos tell a story that generates user interest.
- Website Type : Business, Restaurant
- Design Characteristics : Big Background Images, Vector, Responsive
- Technologies Used : WordPress, SVG, Cloudflare
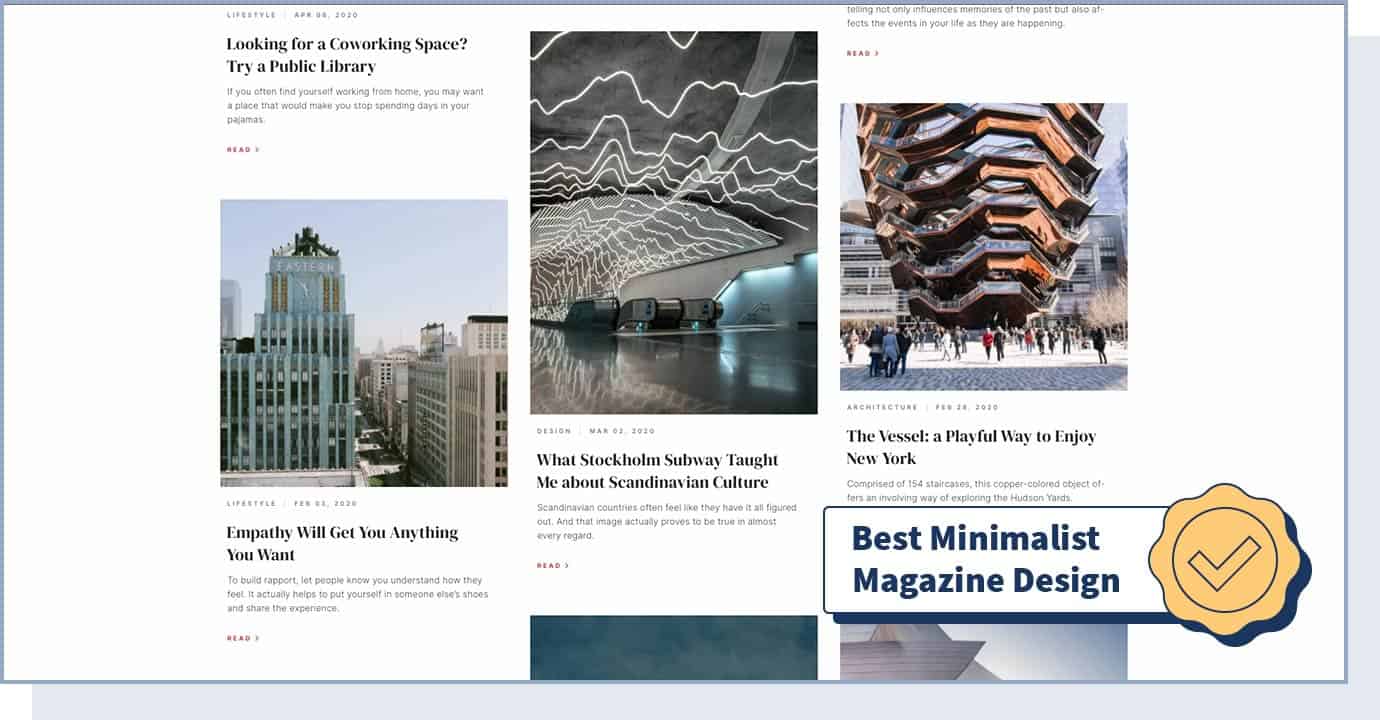
19. Westbound Mag – Stories And Places

The Westbound Mag is our top pick when it comes to web design for a blog or magazine. When creating this site, the developer created a minimalist style that captures the readers’ attention.
This online magazine is characterized by a coconut white background color and high-quality images to create an enjoyable reading experience. When you’re designing an online magazine, it’s important you make the reader experience as enjoyable as possible by selecting the right font, colors, and visual assets.
- Website Type : Blog
- Design Characteristics : Photography, Clean, Minimal, Typography, Responsive, Storytelling
- Technologies Used : WordPress, Bootstrap, WooCommerce
- Colors Used : Red, Black, White, Silver
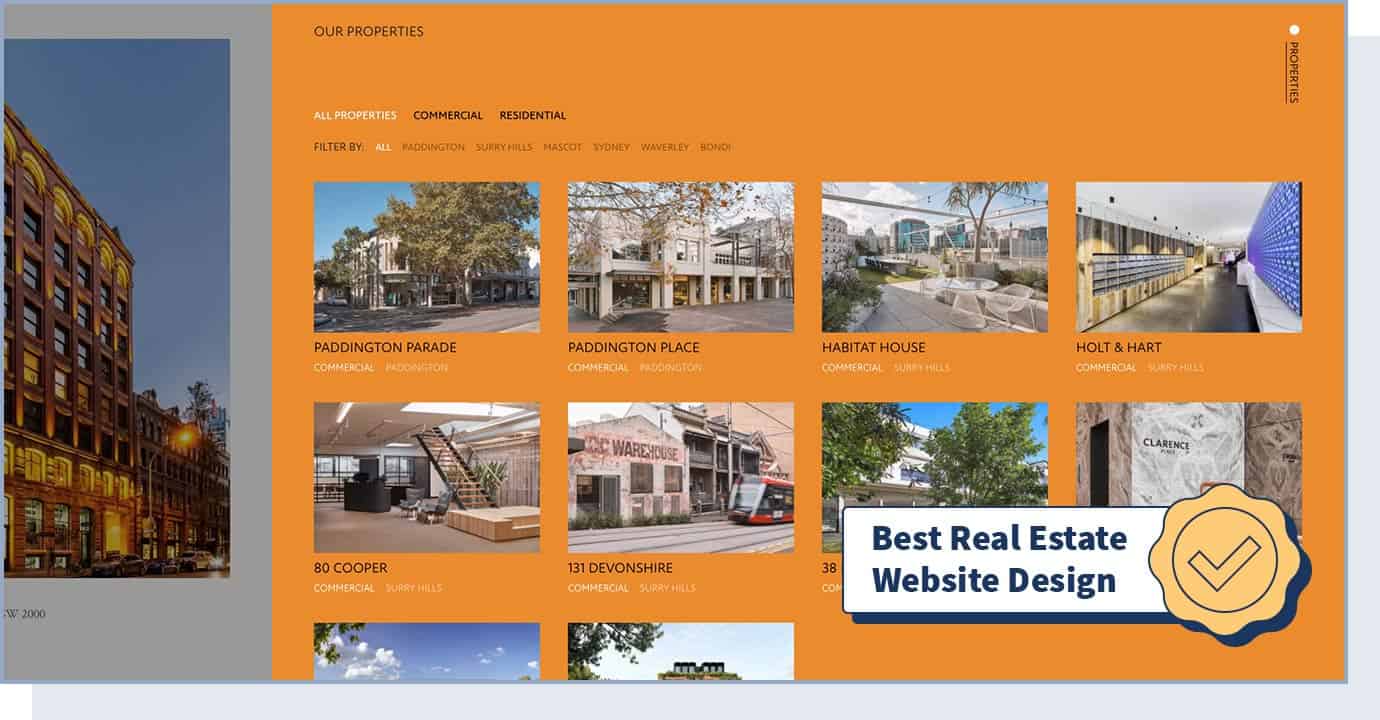
20. April Group

Real estate investment company April Group created one of the best designed websites in the real estate industry.
The web design is extremely professional and makes remarkable use of photos and videos to show the properties in a simple and organized way. Considering that homes with high-quality and professional photos sell 32% faster and sell at or above list price 44% of the time, make photography the focus of your website design if you’re in the real estate industry.
- Website Type : Business (Real Estate)
- Design Characteristics : Big Background Images, Clean, Minimalistic, Vertical Menu
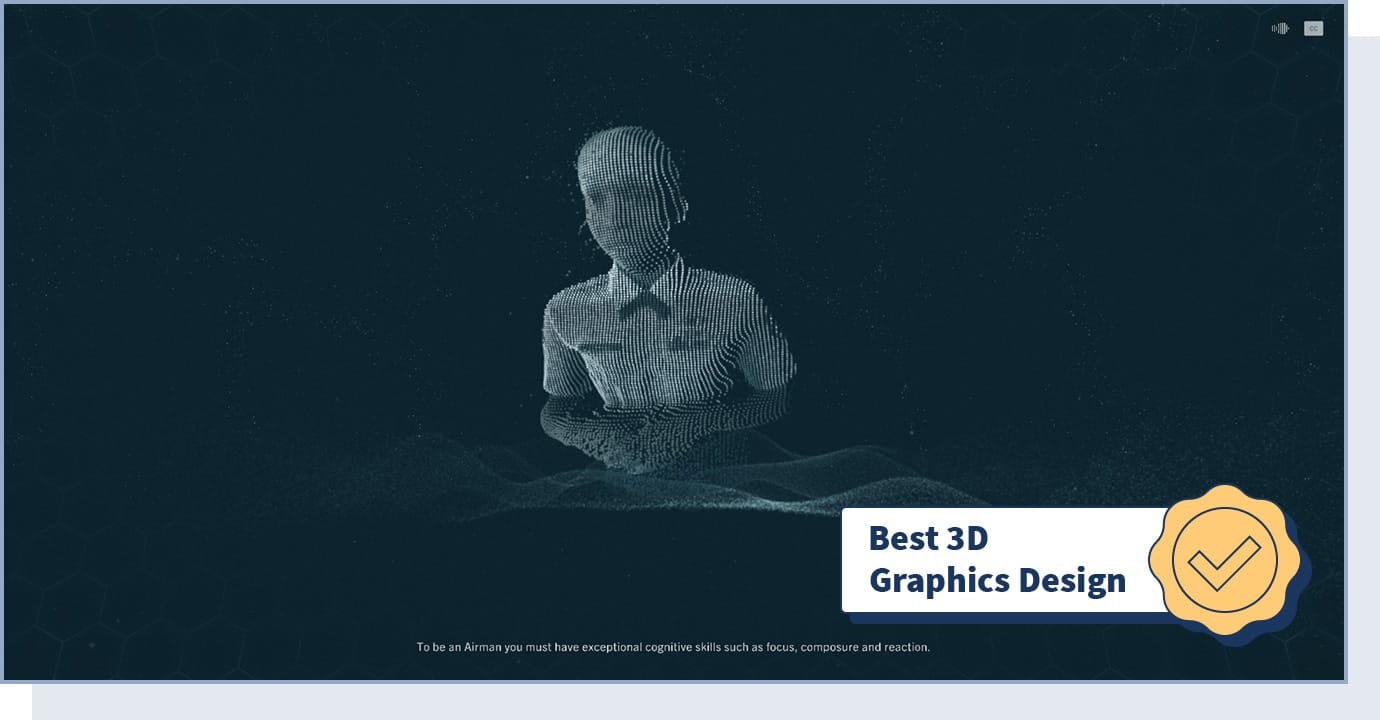
21. USAF ECHO

The U.S. Air Force created a cinematic website called USAF ECHO where users face challenges in order to test skills like focus, composure, and reaction.
The Enhanced Cognitive Human Ops website uses a WebGL (Web Graphics Library) API to create an engaging and interactive user experience through the use of high-performance 3D graphics . To engage your website’s visitors, consider using 3D graphics — you don’t need to have a game to offer as you can use this to show your products or services, or to tell a story about your brand.
- Website Type : Games & Entertainment
- Design Characteristics : Clean, Transitions, 3D, Filters and Effects, Microinteractions
- Colors Used : Black, Blue, Silver
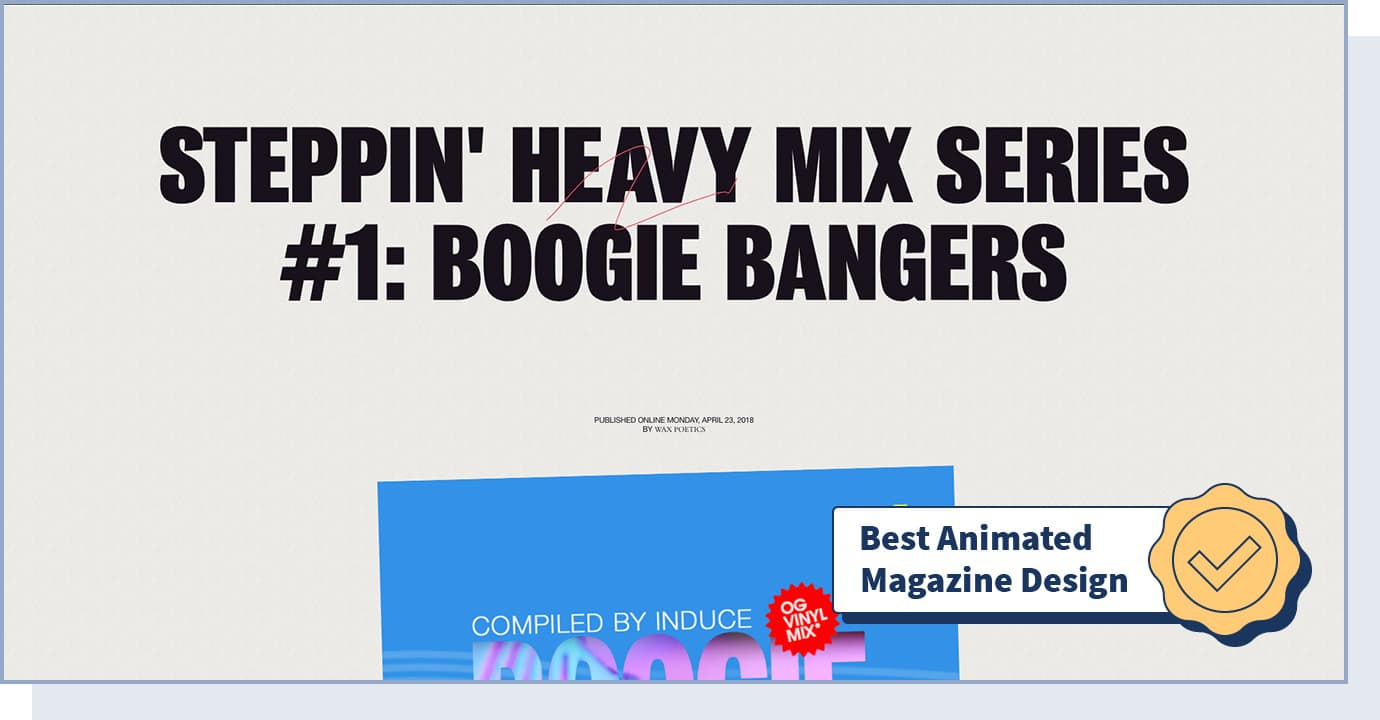
22. Wax Poetics

Through the use of animation and interactive elements, the Wax Poetics music journal community created a highly engaging online magazine for music enthusiasts.
If you have a blog, online magazine, or any type of website with a lot of posts, we suggest you explore this website to find inspiration from the innovative way articles are presented to keep users engaged.
- Website Type : Magazine, Music
- Design Characteristics : Animation, Colorful, Interactive Design, Microinteractions
- Colors Used : Black, Green, Red
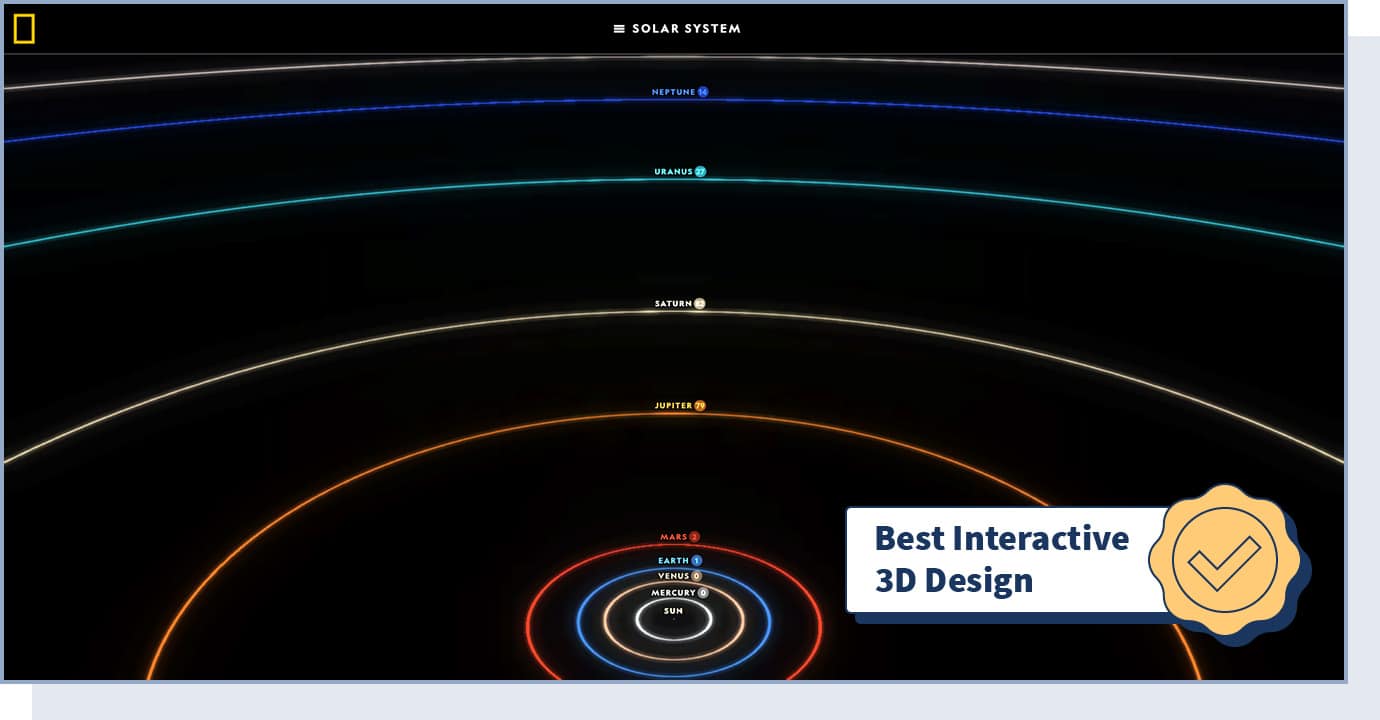
23. The Atlas of Moons

The Atlas of Moons website by National Geographic was the Webby Awards 2020 winner for best use of animation or motion graphics — which goes to websites that integrate animation to enhance the user experience.
On this award-winning website, users can virtually fly through the moons and learn everything about them in an unparalleled interactive setting.
- Website Type : Learning
- Design Characteristics : 3D, Interactive, Animation, Scrolling Navigation
- Technologies Used : WebGL, JavaScript, GSAP, React, three.js, Python
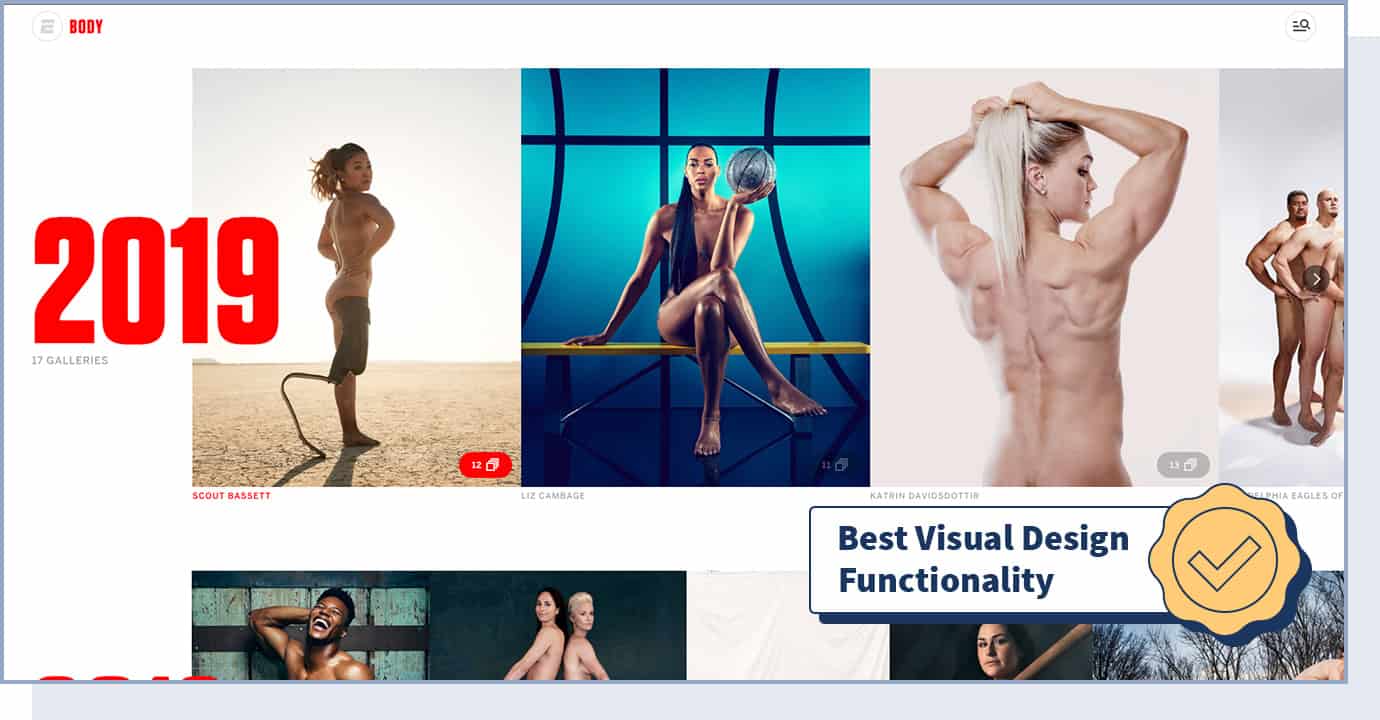
24. The Body Issue – Every Body Has a Story

The “ Every Body Has a Story” website by ESPN won the Webby Awards 2020 best visual design functionality award, which goes to sites that rely on visual design elements to create a seamless user experience.
This website shows the world’s best athletes using an interactive interface and stunning photography. Considering that while only 10% of people remember what they hear, 80% of people remember what they see and do. As a result, focusing on high-quality images is the best way to tell a story on your website.
- Website Type : Media, Sports
- Design Characteristics : Interactive, Photography, Transitions, Filters and Effects
- Technologies Used : GSAP (Greensock), Hammer.JS
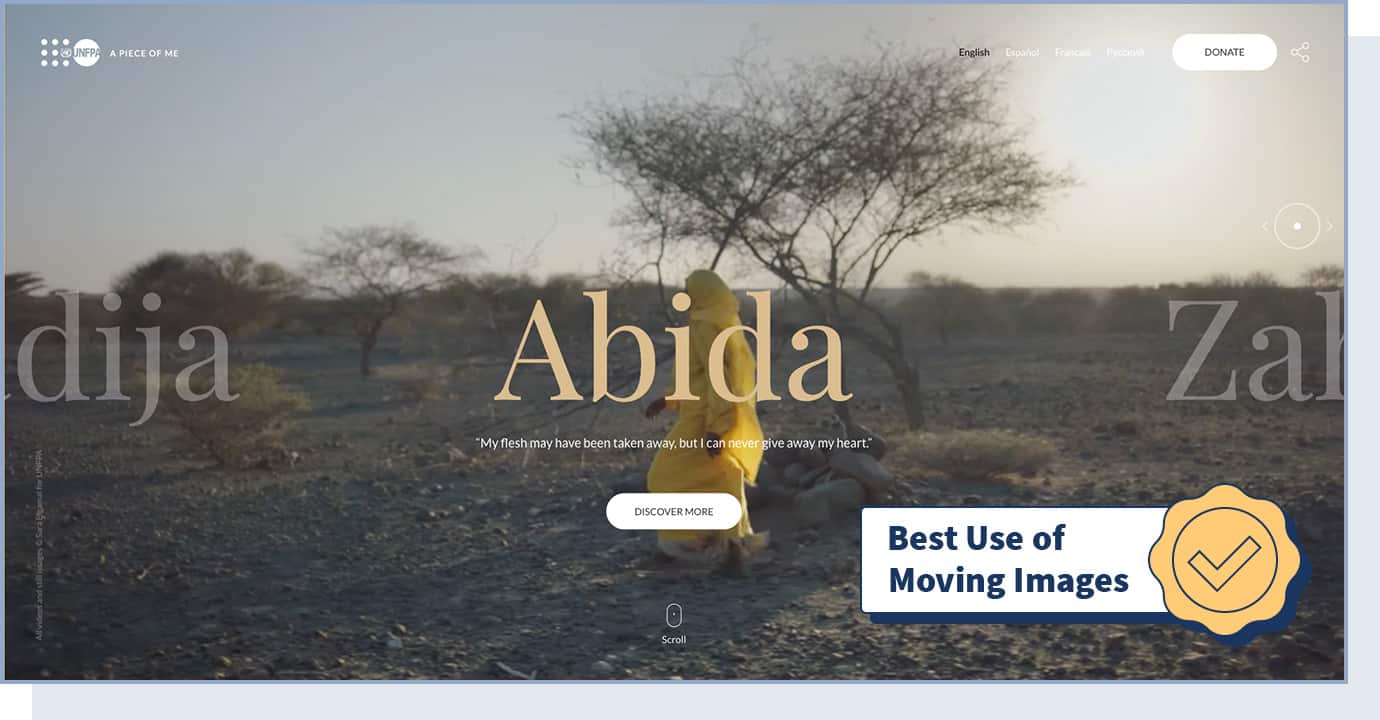
25. Ending FGM – A Piece of Me

The UNFPA created the “ Ending FGM – A piece of me” website , winner of the 2020 Webby Awards for the best use of video or moving image .
Through the use of animation and astonishing photos and videos, this website tells an impactful story focused on the mission to deliver a world where every pregnancy is wanted.
- Website Type : Health Agency
- Design Characteristics : Responsive Design, Video, Moving Images
- Colors Used : Yellow, Orange, Pink
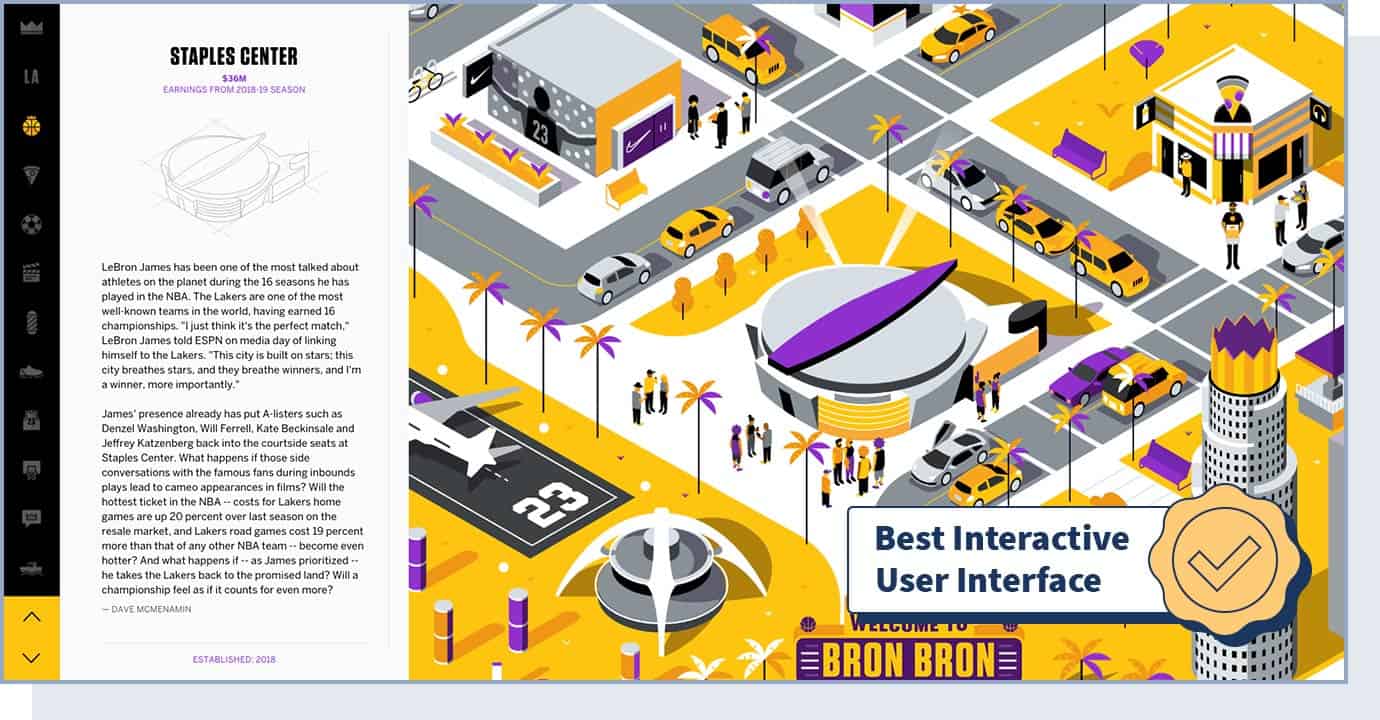
26. LeBron James’ Los Angeles

Created by sports powerhouse ESPN, the “Welcome to Bron Bron Land” website was awarded by Webby Awards the title of the best user interface in 2020.
The interactive website is an educational journey of how LeBron’s roots set the foundation for his growing empire. Creating a great user interface will facilitate the interactions between you and your website’s visitors and, ultimately, increase conversions. For example, a study performed by Forrester Research found that a good interface can improve conversion rates by up to 200% .
- Design Characteristics : Interactive, Transitions, Filters and Effects, Innovative UI
- Colors Used : Purple, Gold, White, Black

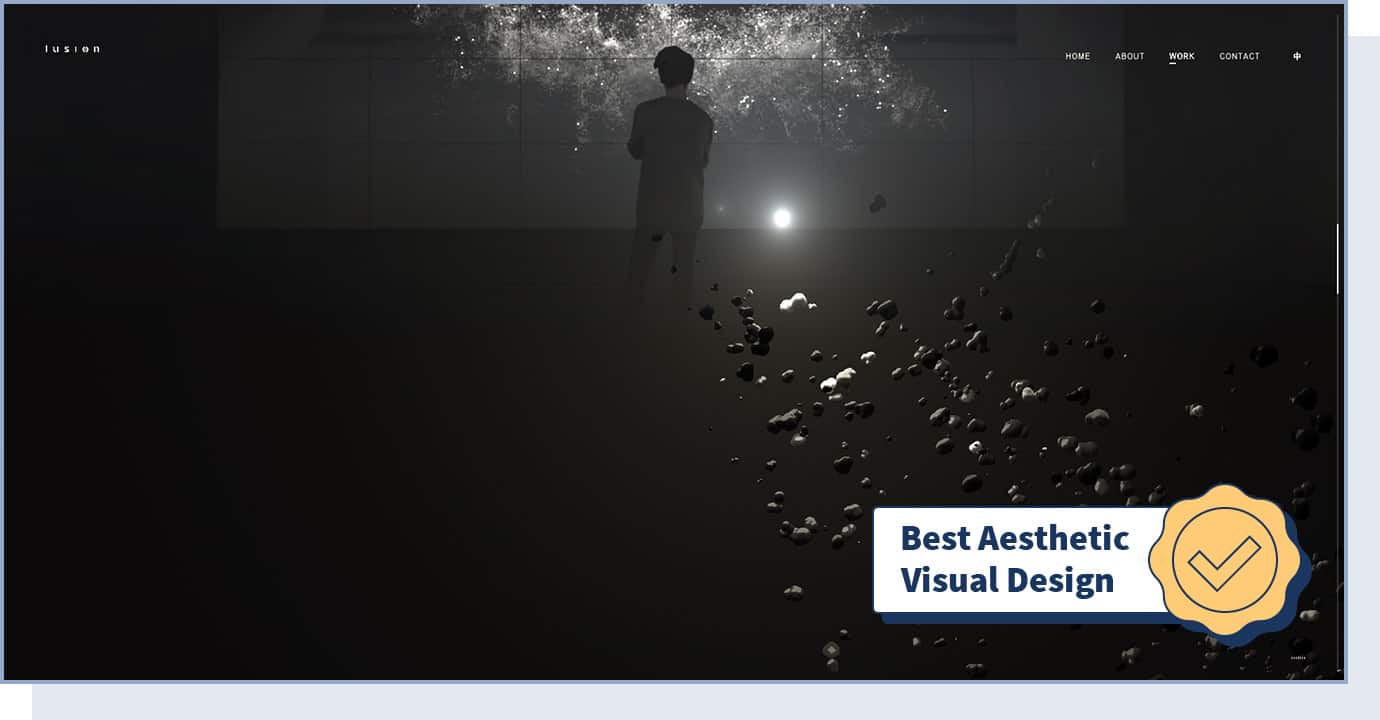
The Lusion website by creative studio Lusion Ltd is the Webby Awards 2020 winner of the best aesthetic visual design , awarded to sites that are aesthetically emotional and beautiful. The site features stunning graphics and effects that attract users’ attention. Consider using similar animations to make your website stand out.
- Design Characteristics : Interactive, Animation, 3D
- Technologies Used : WebGL, Three.js
- Colors Used : Black, White
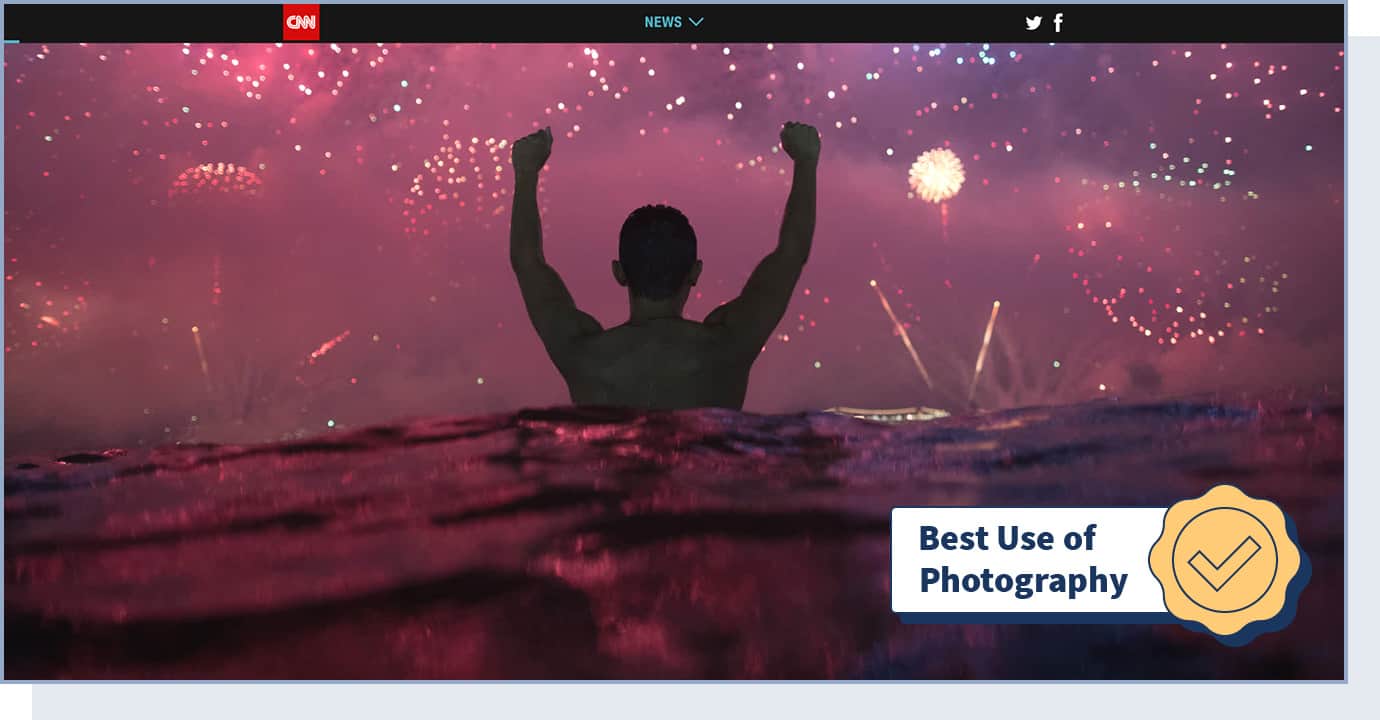
28. 2019: The Year In Pictures

Summarizing the news, entertainment, and sports that characterized 2019 through photos, the “2019: The Year In Pictures” website by CNN won the 2020 Webby Award for the best use of photography , granted to websites that rely on photographic imagery to enhance user experience. If you have an information website, photography is one of the elements you should focus on to increase exposure.
- Website Type : Information (News, Entertainment, Sports)
- Design Characteristics : Photography, Big Background Images, Single-page
- Colors Used : Black, Blue, Green, Red
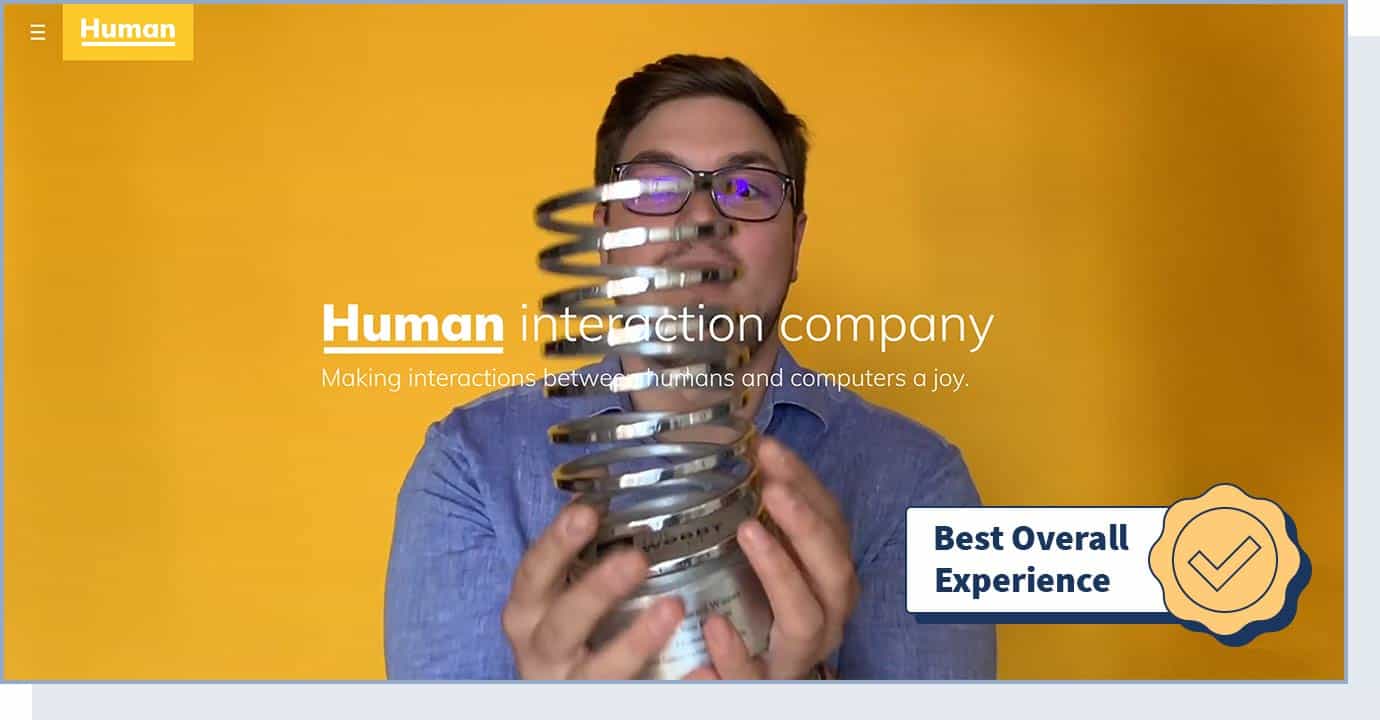
29. Human Interaction Company

The Human Interaction Company is dedicated to making interactions between humans and computers more joyful.
This company’s website is the Webby Awards 2020 winner for the best practices award — which is given to websites with the most innovative and advanced website designs . In particular, the best practices refer to content, structure, navigation, visual design, interactivity, functionality, and overall experience. Use this website as a model for technical design inspiration, especially if you’re in the business space.
- Design Characteristics : Interactive, Content architecture, Copy design, Photo & Video, UI design
- Technologies Used : CSS Framework, React
- Colors Used : Red, Yellow
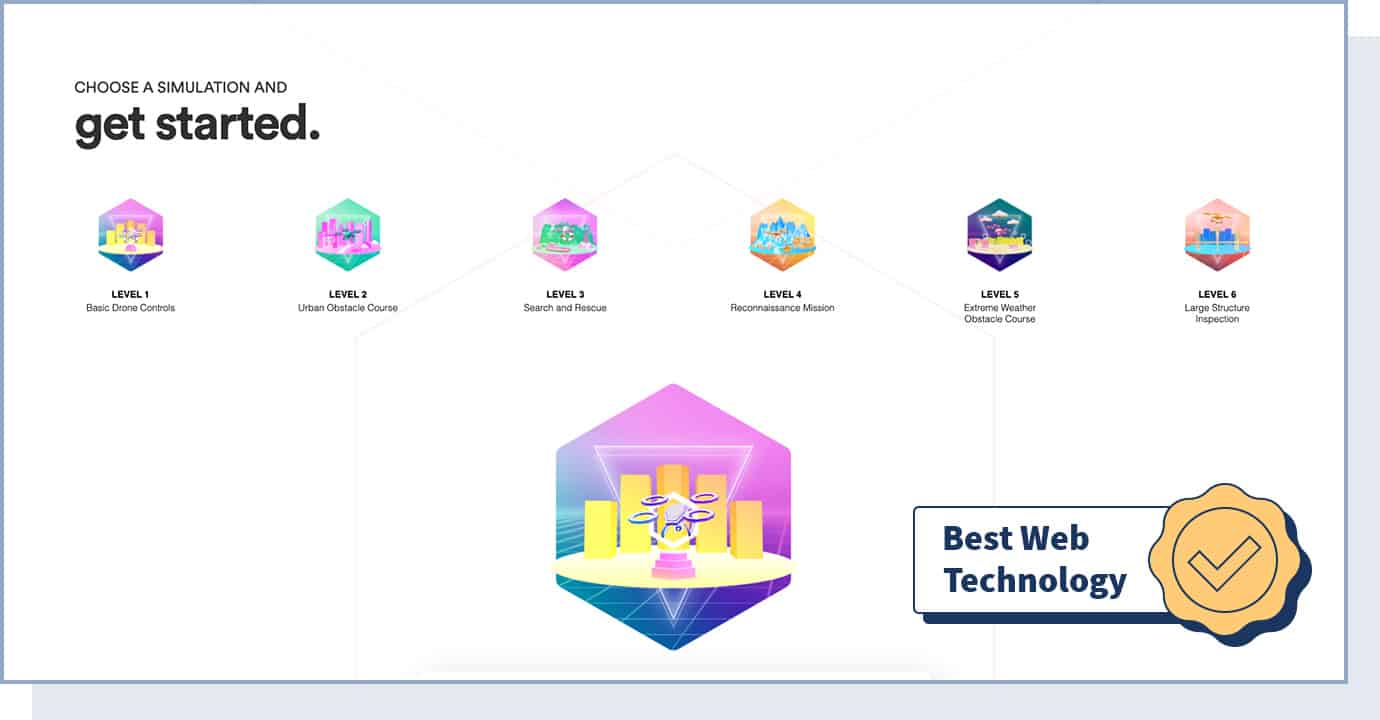
30. Drone VR

The Drone VR website by Very Big Things is the Webby Awards 2020 winner for technical achievement . It managed to set new industry standards in user experience through innovative web technology . With this website, Very Big Things achieved its goal of making the pilot certification process more enjoyable.
Using 3D video graphics is an uncommon way to stand out and come through as a creative website. If you’re a software company, adding 3D video graphics to your website will make you appear up-to-date and original.
- Website Type : Business, Software
- Design Characteristics : 3D, Interactive
- Technologies Used : WebGL, Three.js, React
- Colors Used : Green, Red, Yellow
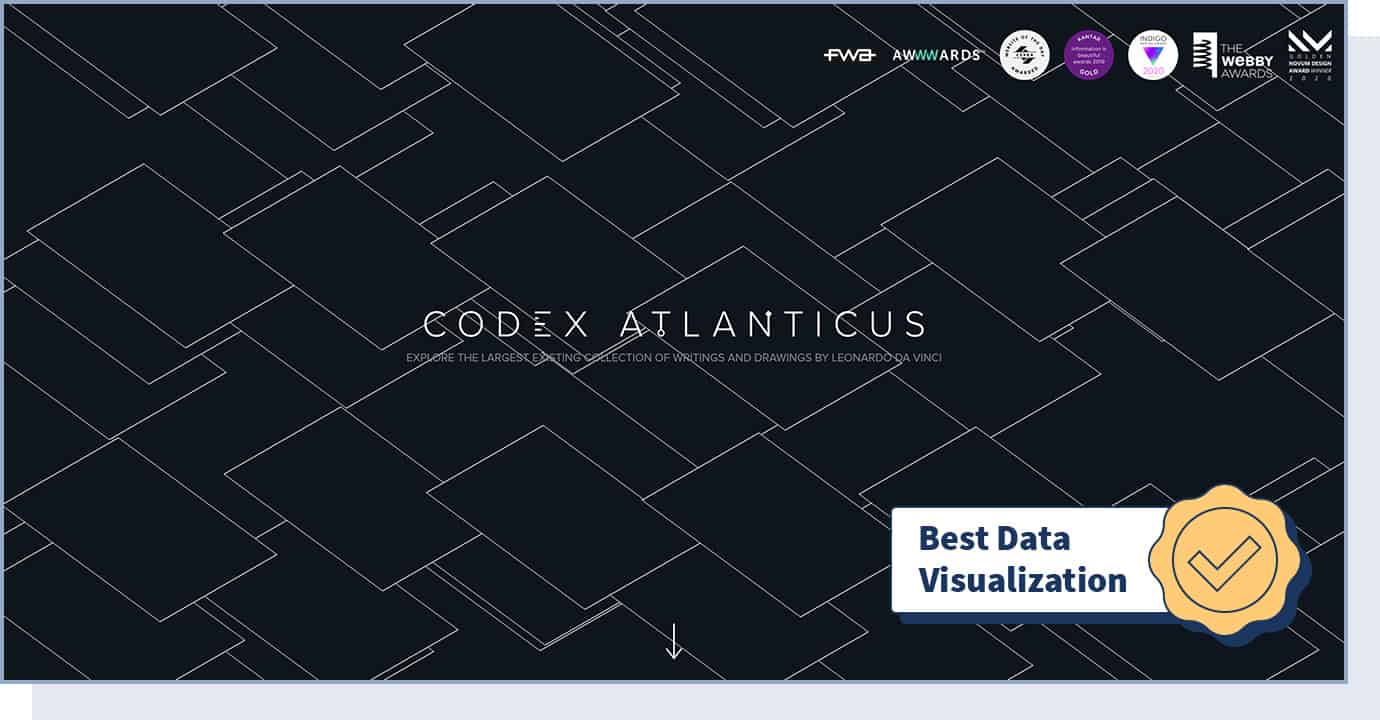
31. Codex Atlanticus

Codex Atlanticus by The Visual Agency (in collaboration with the Biblioteca Ambrosiana) is the Webby Awards 2020 winner of the best data visualization award. On this website, users can explore a collection of Leonardo da Vinci’s writings and drawings. The Codex Atlanticus is the leading website when it comes to illustrating complex datasets in an innovative, visually appealing, and easily comprehensible way.
- Website Type : Data
- Design Characteristics : Illustration, Interactive, Data Visualization, Storytelling, Content Architecture
- Technologies Used : Vue.js
- Colors Used : Black, Green
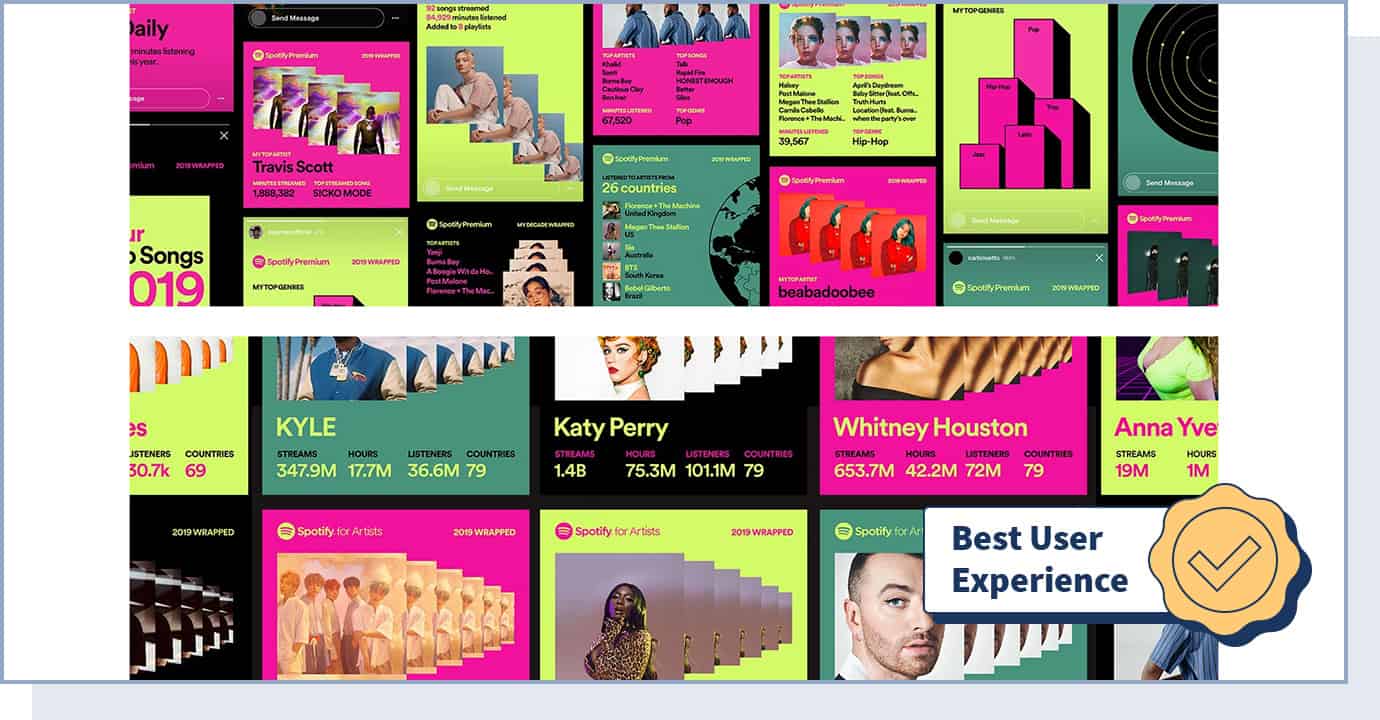
32. Spotify: Your 2019 Wrapped

Your 2019 Wrapped by Spotify won three Webby Awards in 2020: best data visualization, best user experience, and best website in the music industry .
To create this website, Spotify used complex datasets and turned them into visually appealing representations that are easy to understand and navigate through. If you have data that your users would benefit from seeing, you can use a similar, interactive data visualization web design.
- Website Type : Music
- Design Characteristics : Interactive, Animation, Transitions, Data Visualization, Responsive
- Colors Used : Black, Green, Pink
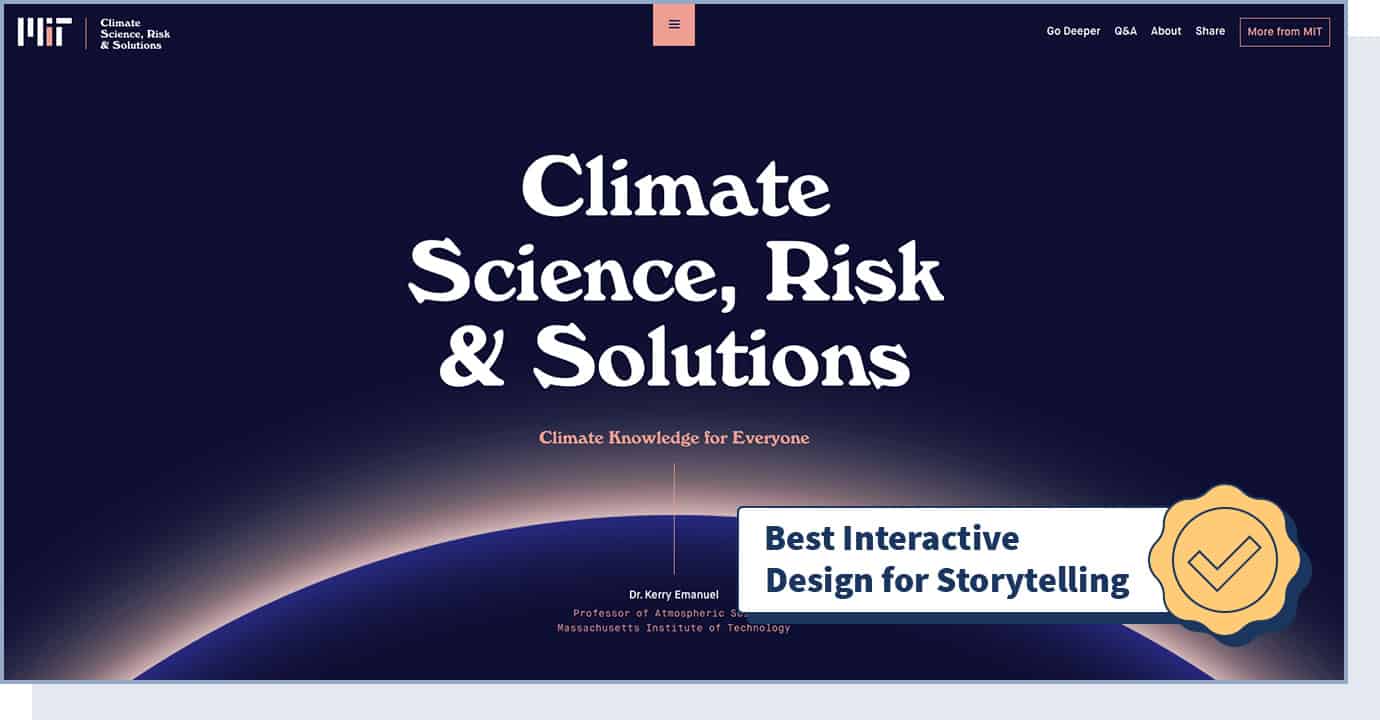
33. Climate Science, Risk & Solutions

The Climate Science, Risk & Solutions website by the Massachusetts Institute of Technology won the best individual editorial feature 2020 Webby Award for websites that use innovative interaction design and multimedia storytelling components. The goal of this website is to make climate information accessible to everyone. For better storytelling, you can use an interactive design similar to this one by MIT.
- Website Type : Organization
- Design Characteristics : Interactive Design, Storytelling
- Technologies Used : Elasticsearch, Vue.js
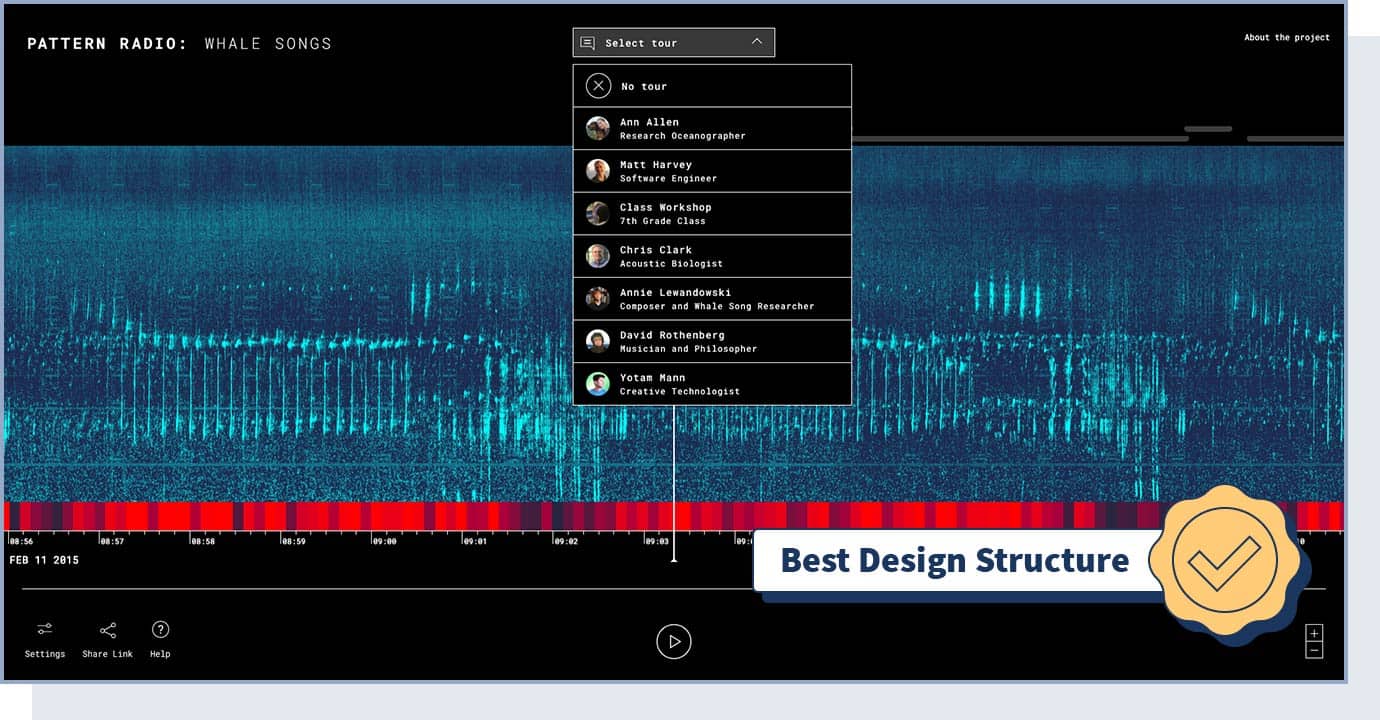
34. Pattern Radio: Whale Songs

Developed by Google Creative Lab — in collaboration with research oceanographer Ann Allen at National Oceanic and Atmospheric Administration (NOAA) Pacific Islands Fisheries Science Center (PIFSC) — the Pattern Radio website won the 2020 best navigation/structure Webby Award for websites that offer innovative content architecture to enhance the user experience.
The website uses Artificial Intelligence and allows users to easily explore thousands of hours of hunchback whale songs — to make anyone part of this interesting phenomenon.
- Website Type : Government, AI
- Design Characteristics : Navigation, Site Structure, Heat Maps
- Technologies Used : WebGL, Pixi.js, ResNet-50
35. Buero112

Digital design and branding agency Buero112 created a website that is characterized by extraordinary storytelling through the use of video and image animation. This is extremely powerful, given that users retain 95% of a message when they watch it in a video compared to 10% when reading it.
When landing on this website, a video immediately plays, showing the company’s work through eye-catching moving images. This way, users don’t have to click, scroll, or take any other action. No matter what industry you’re in, you can take advantage of similar features to help users easily consume information on your site .
- Design Characteristics : Video, Moving Images, Animation, Responsive, Single-page
- Technologies Used : jQuery
- Colors Used : White
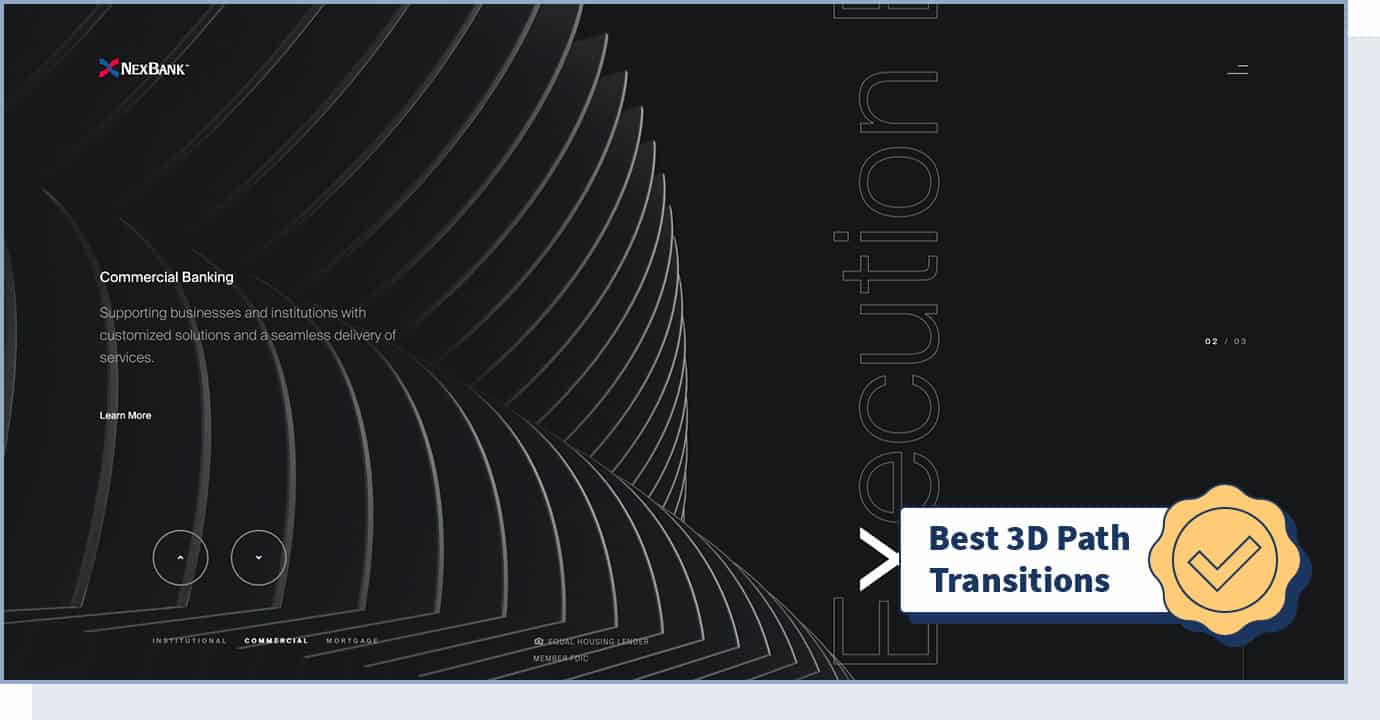
36. NexBank

Top-performing U.S. Bank NexBank’s website features Institutional, Commercial, and Mortgage Banking services. This website offers an engaging experience thanks to 3D path transitions and the use of animation. Adding 3D graphics to a business-related industry will make your website more entertaining and visually appealing.
- Website Type : Business, Banking
- Design Characteristics : Animation, Clean, Parallax, 3D Path Transitions, Overlay Menu,
- Technologies Used : CSS3, HTML5, jQuery, SVG
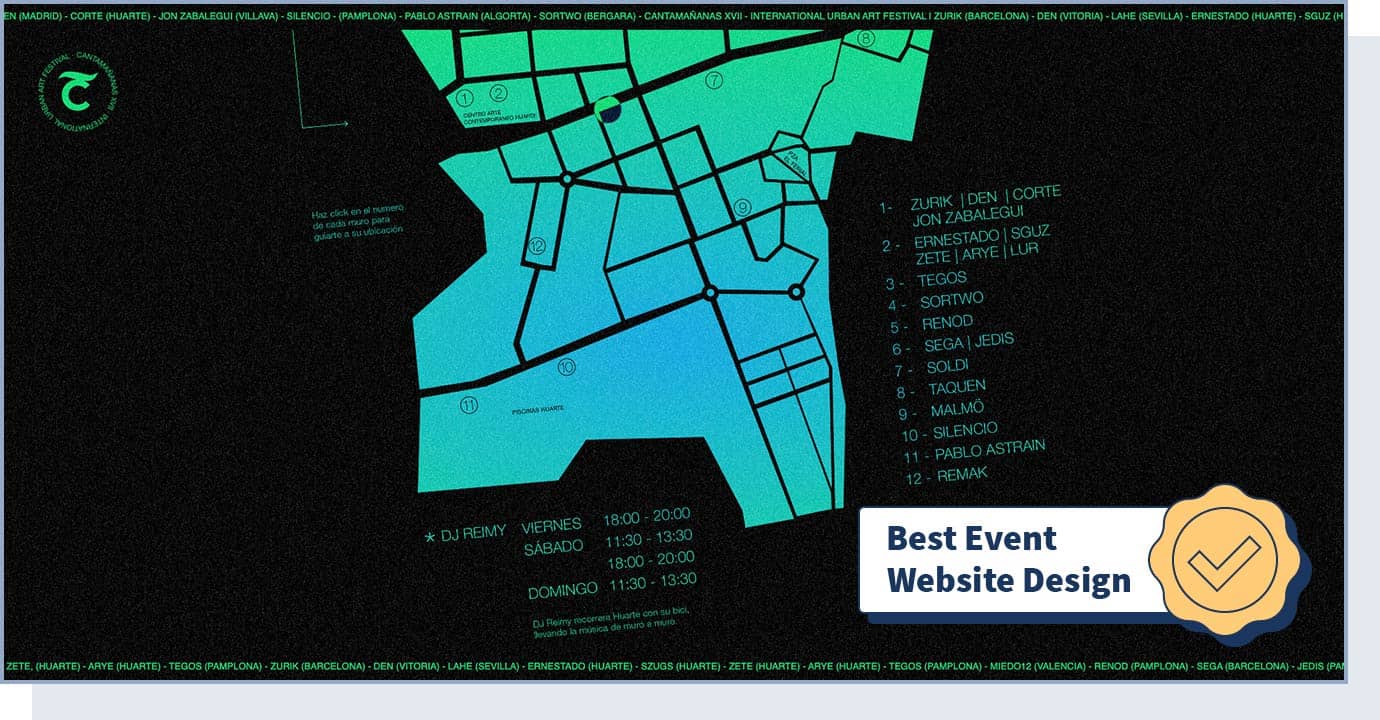
37. Cantamañanas International Urban Art Festival

Cantamañanas is an international urban art festival. On the website, users can learn about upcoming events in an interactive, 360-degree view. This website takes a bold approach to present information for an event. A user can use their mouse to explore the location, upcoming events, artists, and more.
- Website Type : Event
- Design Characteristics : Experimental, 360, Graphic design, Typography, Unusual Navigation
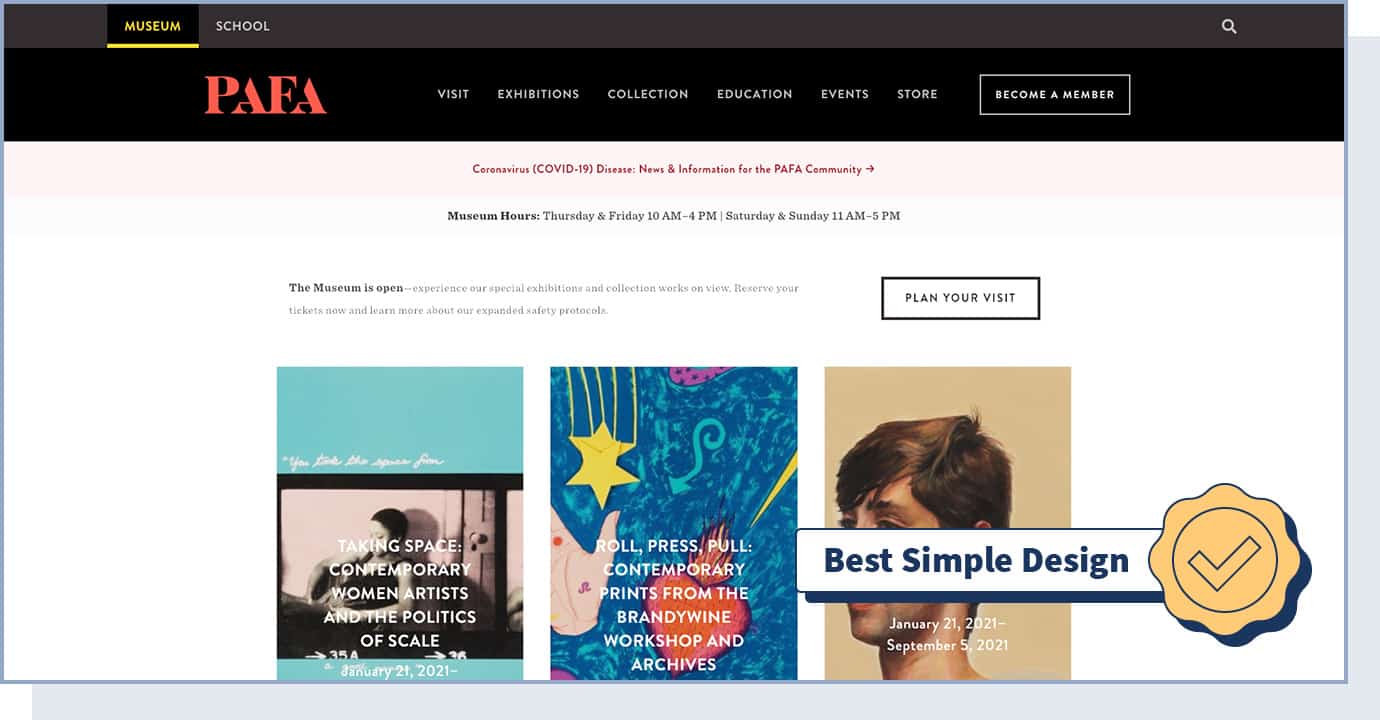
38. Pennsylvania Academy of Fine Arts

Celebrating the museum’s best art collections and exhibitions, the Pennsylvania Academy of Fine Arts website is the Webby Awards winner of the best school website in 2020. This website is all about minimal design and clear navigation. If you want to simply share useful information without too many distractions or fancy animations, a simple and clean web design like this is the best choice for you.
- Website Type : Education, Culture
- Design Characteristics : Colorful, Responsive, Simple
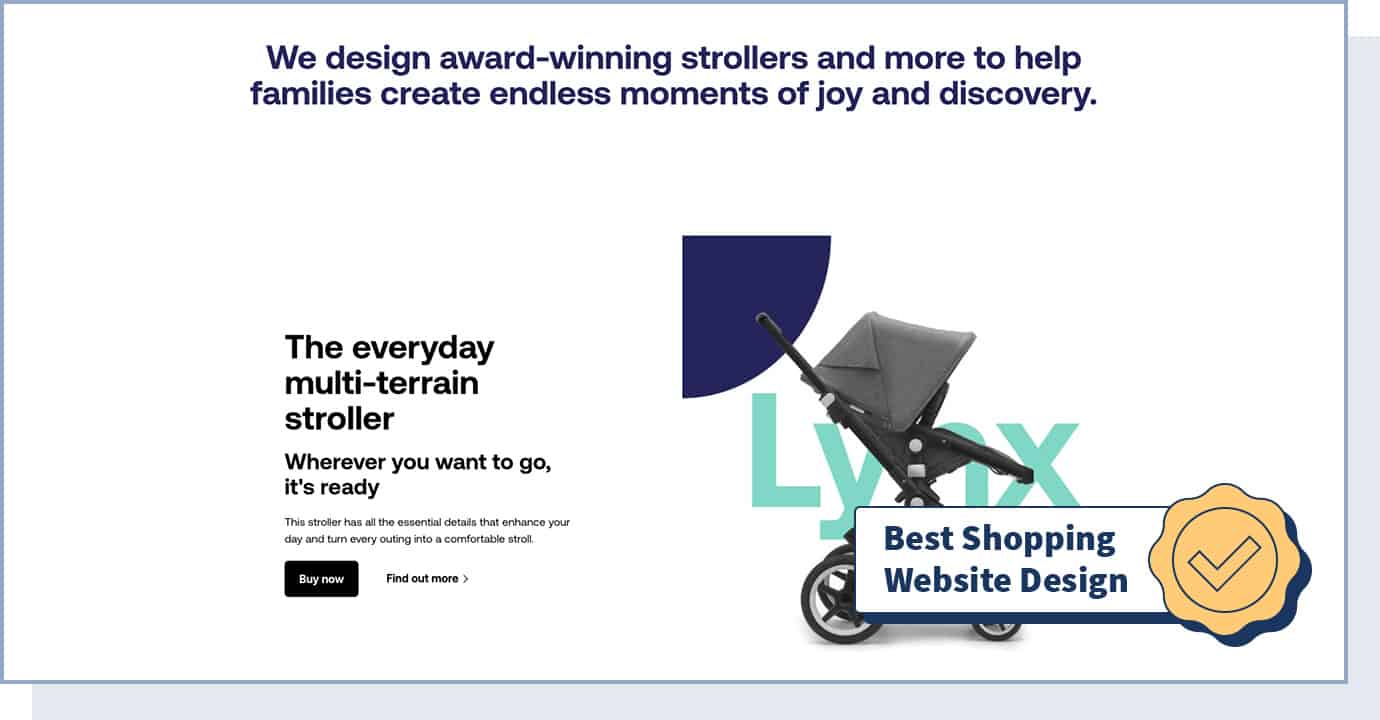
39. Bugaboo

Iconic stroller brand Bugaboo is the Webby Awards 2020 Winner of the best shopping website . With the use of interaction and a clean and simple design, the Bugaboo website is all about offering a seamless online shopping experience.
Users can quickly compare different products and explore each through high-quality video and photos. The “customize” option is an example of how you can make your eCommerce website more interactive for visitors.
- Design Characteristics : Interactive, Big Background Images, Clean, Graphic Design, Interactive 3D models
- Technologies Used : Dept SFRA, PWA

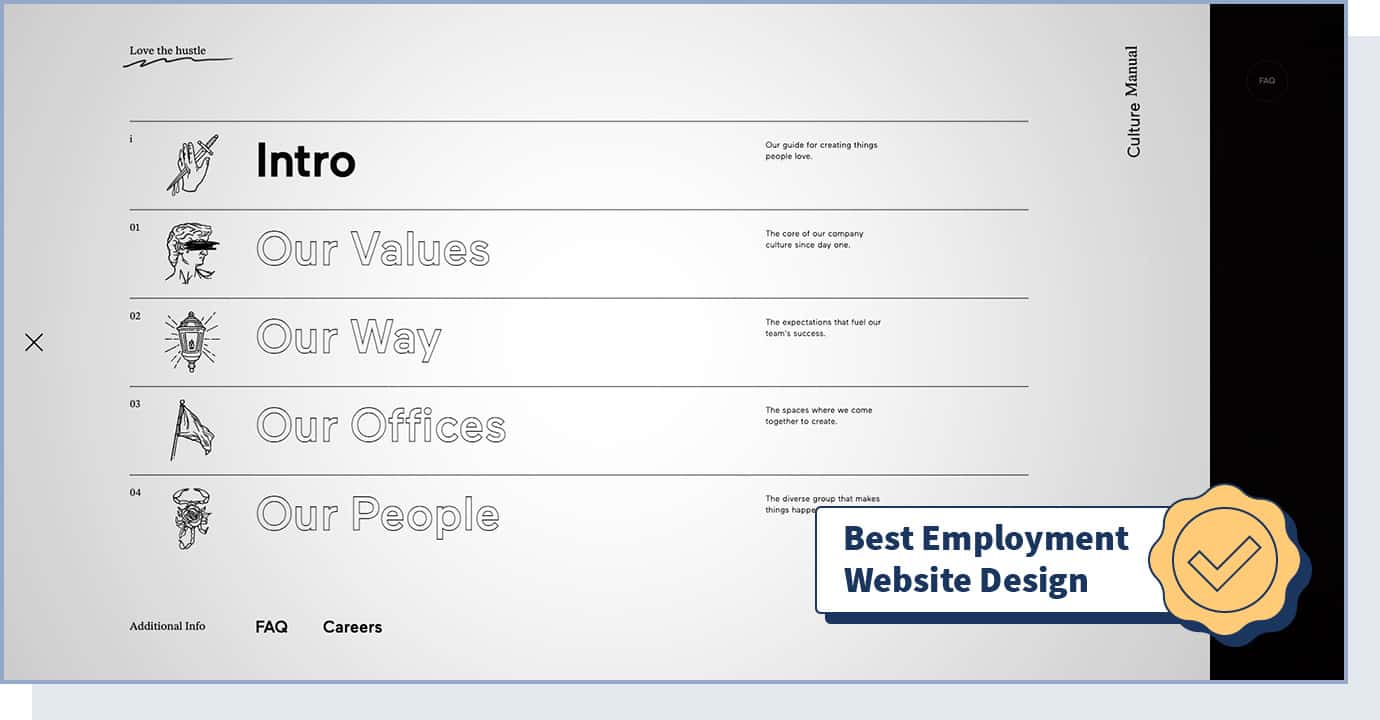
40. BASIC® Culture Manual

BASIC® is a branding and experience design agency. The BASIC® Culture Manual website was the Webby Awards 2020 winner of the employment award , given to websites that feature job and employment listings, services, or information.
The Culture Manual website serves both as a guide to understand the brand and as a tool for recruiting and onboarding new employees.
- Website Type : Agency, Design, Culture
- Design Characteristics : Interactive, Experimental, Flashing images loading animation, Overlay menu flag effect animation
- Technologies Used : WebGL, GSAP (Greensock), Nginx, Hammer.JS
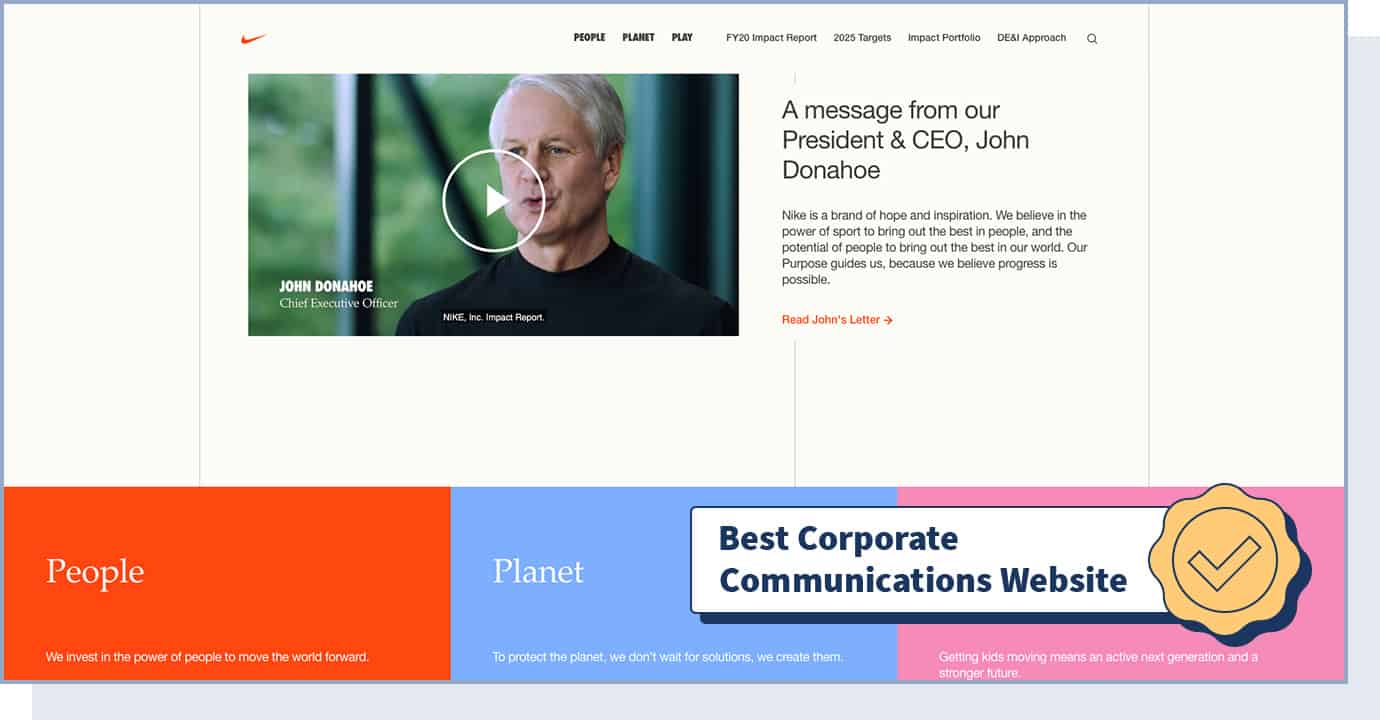
41. Nike Purpose Website

Created by Owen Jones and Partners, the Nike Purpose website is the Webby Awards 2020 corporate communications website winner.
The goal of corporate communication websites is to create a favorable point of view among the company’s — in this case, Nike’s — stakeholders (employees, media, customers, etc.) by sharing the core mission and values.
This website is characterized by a simple and colorful design and uses videos and animations to invite users to learn more about the brand.
- Website Type : Fashion, Communication
- Design Characteristics : Colorful, Simple, Animation, Engaging
- Technologies Used : WordPress, React, Redux, Docker, Express server, Webpack, Atom
- Colors Used : Black, White, Red, Blue, Pink
- Conferences 2
Site of the Day Dec 13, 2024 Score 7.41 of 10
Keikku next-gen stethoscope.
Solana Payouts
10 Years of Impact
Recent Sites of the Day.
Aw portfolio.
Thomas Monavon — Portfolio 24'
Radiance team
Base Habitation
Learn from the best instructors.
Innovative web design in figma: a step-by-step process, the narrative web: storytelling applied to ux/ui design, learn figma from 0 to 100 (10 courses), web design with figma: building striking compositions.
- Collections
Explore a wide variety of collections.

404 Error Page
Transitions
International
Spring/Summer
eDesign Interactive
A curated marketplace for digital & physical products, boxo — creative portfolio framer template, stud — fs collection (12 premium psd mockups), [free] torch saas · framer template, alien design studio framer template.
Share your work
Submit your website for visibility and recognition
Be a member
Get access to special pro features
- Sites of the Day
- Sites of the Month
- Masterclasses
- Professionals
- Internationals
- Freelancers
- Agencies & Studios
- Awards Honors New
Semrush helps you:
- Do keyword research
- Audit your local listings
- Perform competitor analyses
- Manage social media accounts
- And much more!
Backlinko readers get unlimited access for 14 days. 55+ tools.
Grow your online visibility. On all key channels. From just one platform.
Find keyword ideas in seconds.
Boost SEO results with powerful keyword research
Top 100 Most Visited Websites in the World
Written by Leigh McKenzie

Over 1.9 billion websites make up the internet. However, a select few dominate online traffic.
According to the latest data from Semrush’s Traffic Analytics tool , the 100 most visited sites range from search engines and social media to e-commerce and news.
The table below ranks the web’s top destinations by monthly visits. It offers a fascinating look at where people spend their time online. Use it to guide your digital marketing, stay informed, or simply satisfy your curiosity.
And if you’re curious about a specific site, use our Free Website Traffic Checker to dig deeper.
Reveal any company’s website traffic
Spy on your competitors’, prospects’, and potential partners’ website traffic.
Just a heads up: we’ve tidied up our list a bit. We removed any NSFW websites to keep it clean and clear for you.
Home » Designing Websites » Journey Through the Best Designed Websites: Top 11 Picks
Journey Through the Best Designed Websites: Top 11 Picks
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
Sign up to Website Builder Expert’s weekly newsletter
Get the latest tips and industry insights about building traffic to your website
Written and researched by:
Looking to keep your website fresh and up to date? We’ve looked at the top design trends from 2023, and identified the most popular visual elements used in some of the biggest, most successful websites. Take these trends and run with them, and your website might also end up as one of the best designed websites of the year, too.
After all, if a website has a sharp appearance, smooth visual flow, and intuitive navigation, people are going to feel a lot more comfortable following it, engaging with it, and buying from it. Especially in uncertain times with costs of living rising, the easier your website feels to navigate – the better!
So read on to get acquainted with the 11 best designed websites of 2023, some of which have been built with web builders – a great tool for saving money and easily designing websites .
And remember to keep checking back – the web is always changing, so we’ll be updating this page regularly when new trends arise, or if new websites encapsulate these existing trends.
Unlock Expert Advice, Industry News, and More
Get help with building your online presence with our newsletter, where we send news, advice, and recommendations directly to your inbox.
By signing up to receive our newsletter, you agree to our Privacy Policy . You can unsubscribe at any time.
1. Girlboss
Built with Shopify, Girlboss – in its own words – is a “modern media company providing women all over the world with the tools and mindset to succeed.” That all starts in one place (its website!) and here, the design is as inspiring as the contents.
Filled with color, bold call to action (CTA) buttons – and boasting a simple, attractive UX – Girlboss’ website is designed in a way that maximizes the multitude of offerings it provides. The simple scrolling and navigation makes it easy to discover Girlboss’ mission, learn more about its radio show, and browse its range of products – all while diving deep into its range of engaging articles.

2. Swab the World
Swab the World is an organization with a noble, unique cause – empowering patients who require stem cell donations, through technology and media, to recruit suitable donors – and it has a unique, beautifully designed website to match.
Filled with images and videos of people – to humanize those the organization supports – the site also sports an extremely engaging design. There are CTAs that rotate across the screen in time with your cursor; colors that change, blinking, every second; text that slides in, then out, of frame.
Sure – Swab the World deals with a cause that can be hard to talk about. But, with its website so packed with dynamic imagery – such as shapes that bounce, shift, and shimmy as you scroll – it’s certainly easy on the eye.

3. Bod Drinks
Built with popular website builder Wix, Bod Drinks specializes in “functional drinks” – probiotic sodas good for body and mind.
Design-wise, Bod Drinks’ website channels the rejuvenating, restorative principles of its wares by leaning heavily on white space – with close-up images of its drinks, and their ingredients, fading in and out of frame.
The site also uses a grid design to presents images of its drinks alongside explanations of them and their ingredients – along with bold, highly clickable CTAs imploring potential customers to view the “facts” and “buy online”. It’s the perfect balance of images, design, and copywriting to engender trust with customers – and showcase its range of delicious drinks in the best – literal and metaphorical – light.

There are few brands as synonymous with sleek design as Apple . Apple plays with the idea of minimalism, but doesn’t fully commit, adding a few extra design elements – like pictures and moving menus – that aren’t strictly necessary, but still engaging and enticing.
We spoke to Ganesh, a Senior UX Architect, who said he loved Apple’s “hyper-realistic, sensational images taken from quirky angles to promote their products.” He also said “it’s the unique lighting that really makes the iPhones jump out on their website.”

Its use of soft colors is complemented by their incredibly high quality images. Apple’s products can look better online than they do in real life, which might be one of the reasons that it’s such a successful company. So if you’re selling things online, make sure to take the time to secure some flattering photos of your products !
5. Fat Choy
Built with Squarespace – a website builder well-known for its ability to produce stunningly designed websites – Fat Choy ‘s website doesn’t disappoint.
Flaunting a backdrop filled with hand-drawn, cartoonish imagery – and the claim that the New York-based Asian-inspired restaurant is “kind of Chinese; also vegan” – Fat Choy’s website channels a playful style that never takes itself too seriously.
By showcasing its menu and images of its dishes in a large, crystal clear style that hogs attention, Fat Choy’s website does what all well-designed restaurant websites should do – get stomachs rumbling!

6. Egg Shop
It’s not just tech that can benefit from well-thought-out photography, either. Egg Shop uses photographs of its recipes that can make anyone’s mouth water – and is living proof that you don’t need to be a tech pro to build a beautiful site.

7. Ivy Chen
Ivy Chen ‘s passion lies at the nexus of fashion and graphic design – something you don’t need to spend more than 10 seconds on her website to realize.
Built with Wix, the website’s striking design depicts drawings of outfits which, as you scroll – as if by magic – become actual outfits. It’s an excellent example of parallax scrolling (a technique involving the creation of depth and texture on a webpage by animating different elements). And, quite simply, is an absolute joy to behold.

8. WeAreOSM
More and more people are accessing the web from their phones nowadays. While it’s good to have your website ironed out for desktops, if you’re looking to maximize traffic or sales, it’s just as important to make sure it’s fully functional on smartphones.
WeAreOSM is a site that’s nailed down its mobile version, with the spacing and menus being crafted to perfectly suit a mobile screen.

There are a few things to keep in mind when managing your site’s mobile version. Firstly, when using a website builder, make sure you pick a mobile-responsive theme. Then, when you’re designing your mobile site, keep in mind that a phone screen has a lot less real estate, so keep your text large, your menus snappy, and your display clean.
9. Squadeasy
Remember when the web was first starting up, and there were all kinds of websites that would interact with your cursor movements? Things like glittery GIFs following you around as you browsed the site.
As we’ve advanced, both technologically and artistically, our standards have changed. This is reflected in Squadeasy , a website focused on promoting responsible and healthy living.

As you browse their site, the animated head of their mascot Boogie will bounce around, get dizzy if you scroll too fast, and even eat your cursor if you get too close to him. He’s in the center of the screen, but doesn’t cover up important information when looking at their case studies or information. It’s just a simple way of making your website stand out and stick in people’s memories.
10. Bruno Simon
It’s one thing to have an interactive element on your site, but it’s another thing entirely to make your site into an entire experience in itself.
Bruno Simon’s portfolio site is an example of applying an out of the box perspective to an entire website, as the navigation isn’t done by a mouse and cursor, but rather a remote control car controlled by your arrow keys.

You can drive around his portfolio, go bowling, and find all his social media by driving over the correct logos. Bruno Simon is a web developer, so he shows his creativity and talent by creating a unique and engaging experience that will impress anyone looking for a designer.
11. Pioneer – Corn Revolutionized
All of these pages and tips have been shown in a vacuum, but it’s important to remember that each trend can enhance another. Look at Pioneer , a website focused on the future of corn production.

This website is undeniably an experience, with the page going through an evolution as you scroll, showing the life cycle of corn. A perfect amount of information is presented with each level, and the effects that surround your cursor as you navigate allow you to feel fully immersed in the page.
It’s hard to explain how this website blends these elements without experiencing it yourself. It’s a perfect level of information, interactive elements, and visual flair that shows how combining and keeping trends in mind can elevate your site to another level entirely.
Summary of the Best Designed Websites
To wrap up, here are the eleven tips we’ve taken from our showcased websites:
- Girlboss : Keep your website’s navigation clean and simple.
- Swab the World : Use dynamic imagery to create texture and depth.
- Bod Drinks : Use copy and images to showcase your products’ best angles.
- Apple : Use high quality visuals of your product to engage your audience.
- Fat Choy : Have some fun with your website’s design!
- Egg Shop : Entice your audience with images and descriptions.
- Ivy Chen: Use parallax scrolling to create an immersive website experience.
- WeAreOSM : Keep your mobile users in mind.
- Squadeasy : Have an interactive element.
- Bruno Simon : Turn the site into an experience.
- Corn Revolutionized : Implement multiple trends at once.
Designing a website is as much of an art form as it is a technical triumph. There are a lot of routes you could take to impress your audience, so as long as you know the product or service that you’re offering, you’ll be able to use the right techniques to stand out from the rest.
Remember that everything in this article is a recent trend. Who knows what other web design trends will arise in the future? As long as you stay on top of them and take advantage of the trends that work best for you, your website will flourish.
Written by:
Found this article helpful.
Share this article or comment below!
