Web Designer Wall
- CSS Reference
- Free Templates
- Featured
- VirtueMart
- By Bootstrap Versions
- Sign In Sign In Registration

30 Truly Interactive Websites Built With CSS & JavaScript

All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us through a story or landscape, or as complex as moving through a 3D environment to discover hidden content or reach goals to move to the next step. Put simply, interactivity is creating a user experience where the visitor is placed at the center.
Remember the joy and wonder of stumbling across a rich web experience built in Flash? There was sound and movement and hidden ways you could interact with the scene to unravel a mystery or just have fun with the site’s interface. When Flash began to die off, there was a period of time when the joy and immersion it offered became rarer, interactive magic limited to AAA websites promoting games or movies. Today, immersive interaction can be found at the core of almost all amazing websites thanks to advances in WebGL and Javascript.
Here are some examples of websites where user-centered navigation, sound and animation come together to create truly interactive experiences to inspire you to try something new in your next project.

Discover beautiful Humboldt California uses whimsical navigation to help visitors explore and pin locations displayed in full screen video to create a custom vacation itinerary.

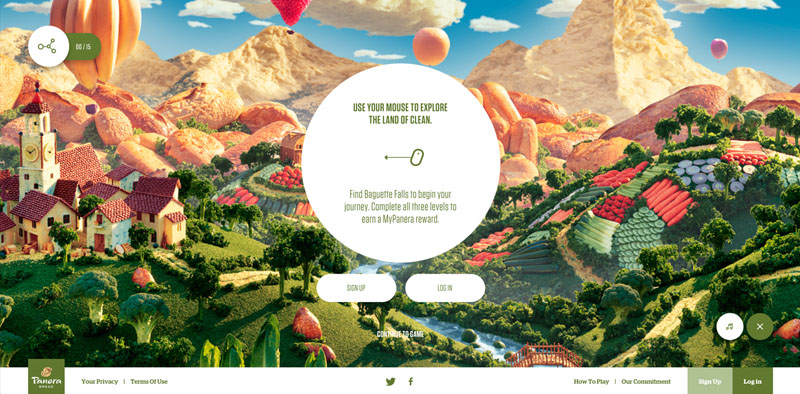
Panera’s bright brand experience takes the visitor through three intricately modeled and animated foodscapes while cleaning up the world by banishing the pesky No-Nos.

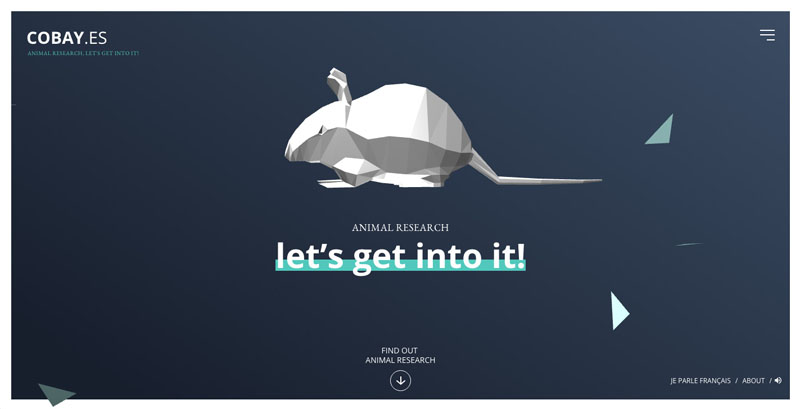
Cobay.es offers the opportunity to form your own opinion about animal testing through an interactive experience involving mostly on choice and scroll.

Carnival’s Instant Caribbean Vacation is an interactive, 360 video experience. Users can choose their own adventure as they take in the sights and sounds of a cruise vacation.

This fun HTML5 game displays shots from retro movies and challenges you to type the actor’s name as fast as you can to get a high score.

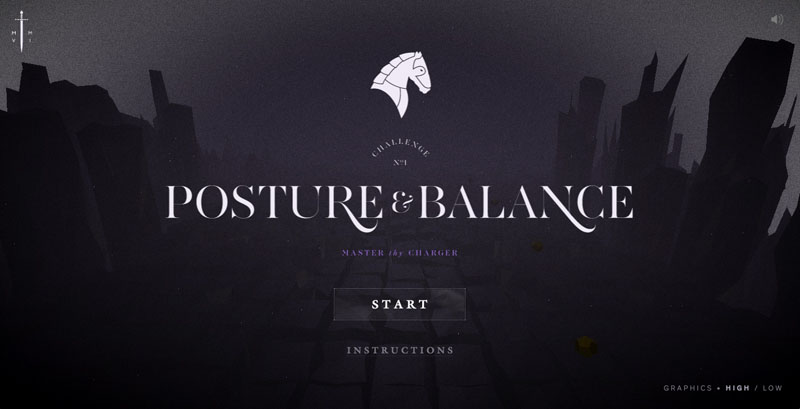
Cavalier is an exceptional experiment in WebGL and SVG to create fully immersive, 3D, browser-based games.

Musical artist Residente to document his travels around the world. The site features an interactive map where we are all connected to each other.

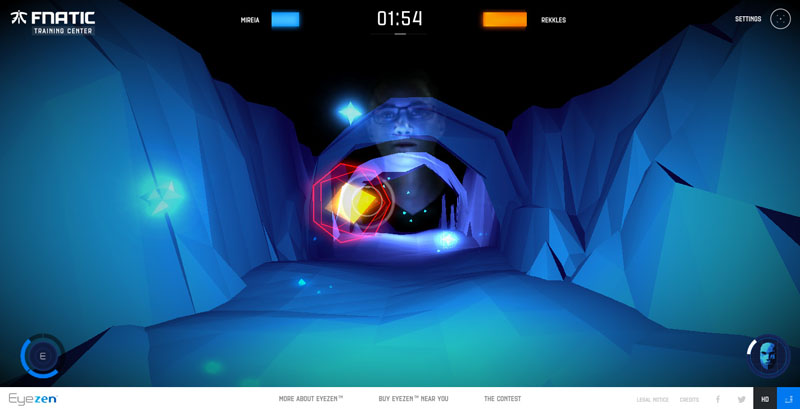
The Eyezen Challenge is an immersive gaming experience that allows you to face the Fanatic eSports star Martin “Rekkles” Larsson, using only your eyes!

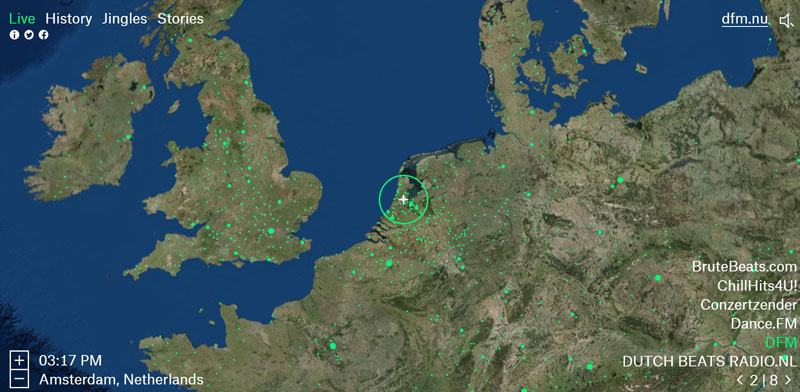
Tune into live radio around the world by rotating the globe.

Take a walk through New York’s iconic holiday window tradition, exploring 18 different stores and their magical displays via a fun 360 parallax effect.

Villes & Paysages is an international architecture and urban planning agency that uses gestures and an interactive "map" to explore their various projects.

GSAP animation, snap.svg and visual storytelling come together to create an immersive retrospective of the Kennedy Space center.

A Choose Your Own Adventure to explore a future mixed use development in Toronto, Ontario. Crafted using simple, accessible technologies such as CSS3 and SVG.

Creazoni Lifestyles is a brand experience mixing beautiful animations with user-driven navigation to explore the product showcase. They make excellent use of simple clicks to initiate brand messages and audible feedback.

This digital agency portfolio uses a variety of JavaScript libraries including triangle.js, angular.js, underscore.js and hammer.js to demonstrate their excellent user interface skills. This example is less about user choices and immersion and more about microinteractions and the use of sound.

With Air View, you can see the quality of the air you are breathing right now based on WHO data visualizations and Google Street view. Click on each node to open detailed information about each.

Syria Stories is a snap-serie from within the war zone in Syria. User interaction is a simple prompt to continue each snap, immersing visitors and leading them to hopefully donate.

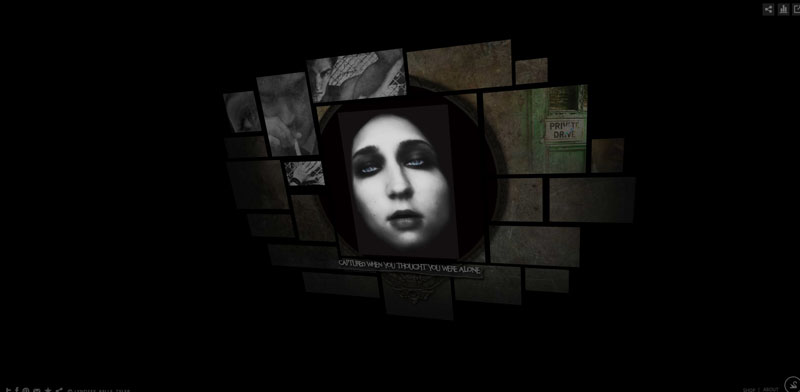
The Interactive Showcase of Artist, Writer, Realist ‘Lyndsey Belle Tyler’ begins with a choice then offers an audio-visual experience for browsing different categories of her portfolio. Don’t miss the right-click menu.

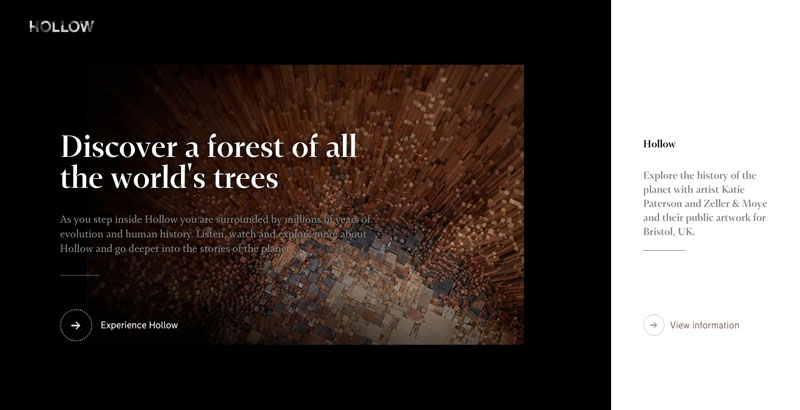
As you step inside Hollow you are surrounded by millions of years of evolution and human history. Interaction uses gestures to move around and gives you two viewpoints to explore from. This is one of the more advanced examples on this list, built on WebGL and Firebase.

DISKO has created an interactive story built with simple JS libraries, leaving fans of the House in a spooky adventure within two total opposite kingdoms.

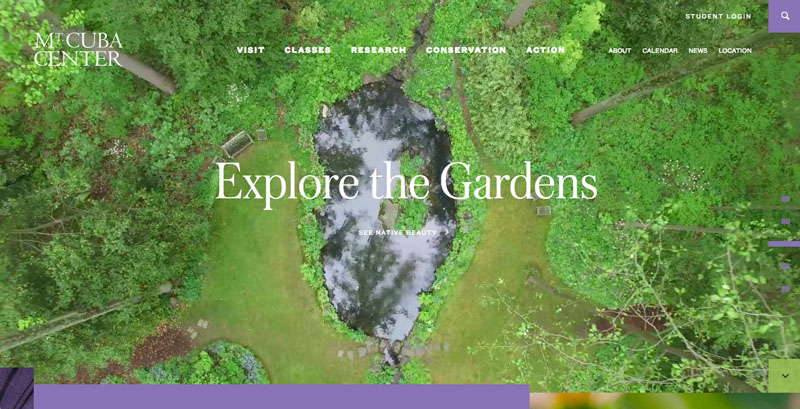
This site translates the experience of being in the Mt. Cuba Center gardens to a digital setting with a video tour that allows users to “walk” garden paths and inspires them to plan their visit.

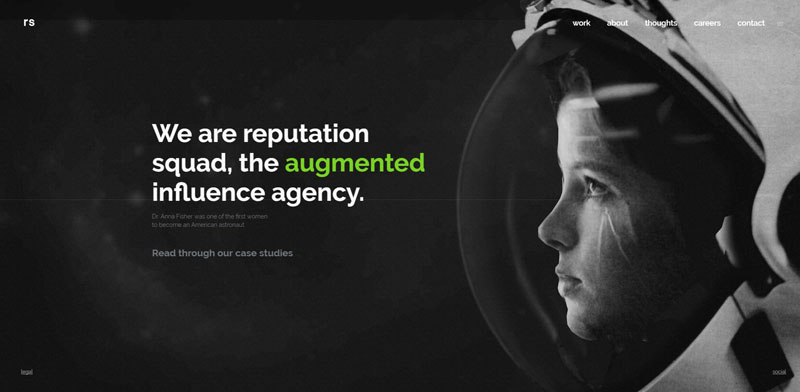
Resn challenges the visitor with gestures to navigate deeper through the interactive portfolio of this New Zealand creative agency.

Explore Japan, Burma & Indochina with animated maps of each destination offering beautiful 360 views built on Angular and GSAP.

Ever wondered all the pages you ever “liked” on Facebook? Timelikes displays all the likes you ever gave on Facebook. in a beautiful interactive 3D timeline. Connect to Facebook and click the button to start, then click or tap and drag to navigate back or forward.

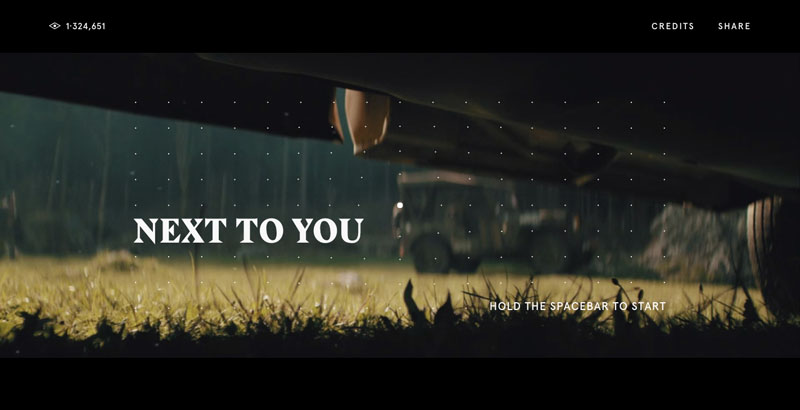
Created for Kontra K’s latest album, this live action & mobile first experience lets you solve a murder with the touch of a finger.

The official Swiss Army Man site invites you poke, prod and play with Manny, your very own multi-purpose tool guy. An excellent example of using interaction to market a movie.

A digital agency combining a traditional layout with interactive scrolling and parallax.

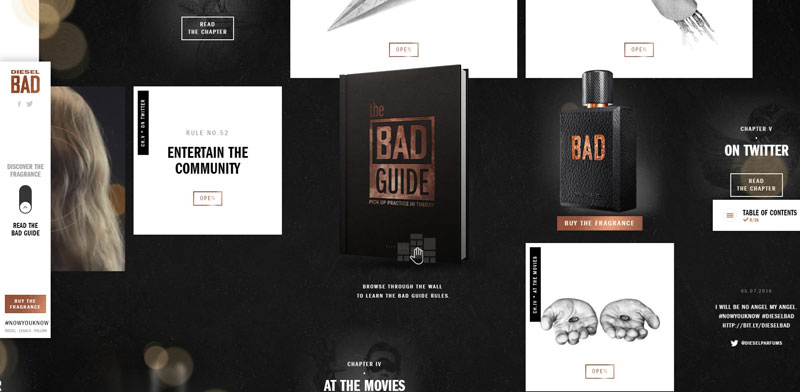
Diesel’s brand experience for their men’s fragrance is a delightful demonstration of familiar parallax effects and gesture-driven microinteractions that let curiosity drive visitor navigation and keep them engaged.

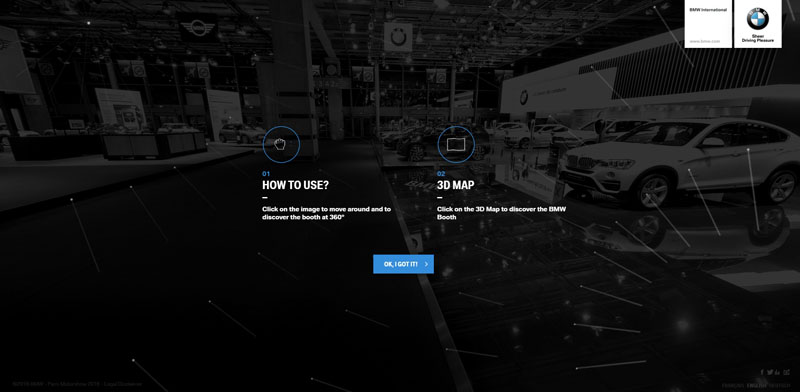
BMW takes you inside their motor show with 360 views and cleverly placed navigational elements.

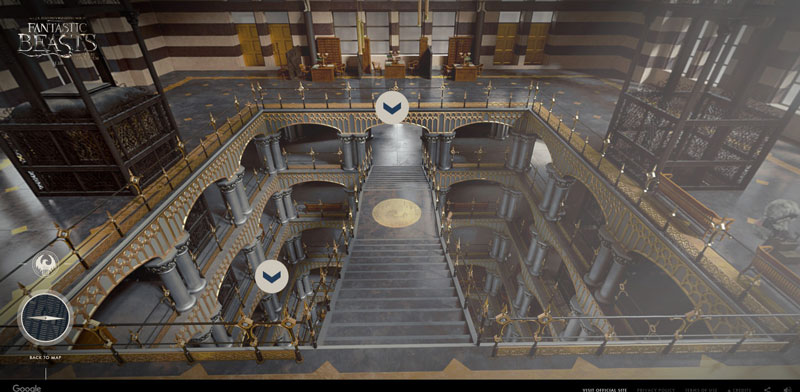
The official site for Fantastic Beasts and Where to find Them starts with a flat map of Manhattan with simple navigational buttons. Each one takes you to a close up view where you can pan around or look closer – the entire experience given stylistic touches through mouse hover effects and sound. This site g
Build Your Own
There is no single tutorial or course that will teach you how to create a site just like those in this article, but you can learn the technologies and techniques used to build them, then combine those new skills with your imagination to make anything happen. Start with this free web HTML5 interactive web simulation course from Weber State University to understand physics and its role in web interactivity, or jump into this project course from Codeacademy.
The Land Lines experiment lets you explore Google Earth satellite images through gesture. The project was made in collaboration by Zach Lieberman and Google Data Arts Team. Draw or drag a line and it matches it with somewhere on earth. Learn more about how the project was created in this technical case study , or browse the open-source code on GitHub .
To learn more about some of the scripting used to make most of the sites on this list, visit the following resources:
- GSAP Animation
- Underscore.js
Jason Steward
Nice and truly informative post on website designing. This will prove really beneficial for the people who are willing to try this. Thanks for sharing this with us!!!
Post Comment or Questions Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Post Comment
Recent Posts
- 30 Best WordPress Themes of 2019 Feb 28, 2019
- Common WordPress Errors & How to Fix Them Feb 28, 2019
- Themify Shoppe – The Ultimate WooCommerce WordPress Theme Feb 15, 2017
- Best Email Marketing Tips to Increase Engagement & Subscribers Feb 9, 2017
- Four Elements of Truly Mobile-Friendly Responsive Menus Feb 1, 2017
- Design Trends
- General Stuff

- Public Speaking
- Success Stories
- ElevatEd (Blog)
Please Select

HTML and CSS to Create Interactive Web Pages

- August 11, 2023

In the enormous terrain of the internet, with billions of websites, it is critical to stand out and engage your visitors successfully. One method to accomplish this is to create interactive web pages that entice people to explore your information further. Fortunately, the combination of HTML and CSS allows you to quickly create dynamic and interesting online experiences. In this article, we'll look at some basic principles and approaches for creating interactive web pages that leave a lasting impact on your audience.
HTML and CSS
HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) are the foundations of the web. HTML is responsible for organizing a webpage's information and components, whereas CSS is in charge of display and styling. They work together to create a strong partnership capable of transforming a static website into an engaging and visually appealing experience.
Buttons and Links
Buttons and links are crucial elements of a webpage's interaction. They enable consumers to traverse various areas of your website or do specified tasks. To build visually appealing buttons, use the <button> element in HTML and design them with CSS.
Free registration offer - Online Summer Camp
Code snippet :
.interactive-button {
background-color: #007bff;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
Example:
By using CSS, you can also add hover effects to buttons, changing their appearance when users hover over them. This simple addition can make the buttons feel more responsive and inviting.
Dropdown Menus
Dropdown menus are a great way to organize and present a large number of options without cluttering the main interface. You can create dropdown menus using the <select> and <option> elements in HTML.
<label for="cars">Choose a car:</label>
<select id="cars">
<option value="volvo">Volvo</option>
<option value="audi">Audi</option>
<option value="bmw">BMW</option>
<!-- Add more options here -->
</select>
You may use CSS to modify the font, color, and background of the dropdown menu, giving it a personalized design that matches the theme of your website.
Image Sliders
Image sliders or carousels are a popular way to display multiple images or content in a compact space, allowing users to interact and cycle through the items. You can create a simple image slider using HTML, CSS, and a bit of JavaScript.
<div class="image-slider">
<imgsrc="image1.jpg" alt="Image 1">
<imgsrc="image2.jpg" alt="Image 2">
<imgsrc="image3.jpg" alt="Image 3">
<!-- Add more images here -->
</div>
.image-slider {
display: flex;
overflow: hidden;
.image-slider img {
width: 100%;
transition: transform 0.3s ease;
/* JavaScript (not shown here) can handle sliding functionality */
Using CSS transitions, you can add smooth sliding animations when transitioning between images.
Hover Effects
Hover effects are a simple yet effective technique to include interaction into your web pages. When a user hovers over an element, its appearance may change, giving visual feedback and improving the user experience.
<div class="hover-effect">
<p>Hover over me</p>
.hover-effect p:hover {
color: #ff4500;
font-weight: bold;
Accordions and Tabs
Accordions and tabs are handy for organizing material and displaying it in a collapsible, interactive format. This is very useful when you have a lot of information to present in a little space.
<div class="accordion">
<button class="accordion-btn">Section 1</button>
<div class="accordion-content">
<p>Content for section 1 goes here.</p>
<button class="accordion-btn">Section 2</button>
<p>Content for section 2 goes here.</p>
.accordion-btn {
background-color: #f1f1f1;
padding: 10px;
text-align: left;
border-bottom: 1px solid #ccc;
.accordion-content {
display: none;
/* JavaScript (not shown here) can handle accordion functionality */
Using CSS, you can make the accordion's sections look visually appealing and create smooth transitions when opening and closing the content.
HTML and CSS are strong technologies that, when used correctly, can convert static web pages into interactive, engaging experiences. You may build a dynamic and immersive environment by including buttons, links, dropdown menus, image sliders, hover effects, accordions, and tabs that encourage users to explore and engage with your material. Remember to test your interactive components on several devices and browsers to provide a consistent experience for all users. So, unleash your imagination and create appealing interactive web pages that have a good and long-lasting influence on your audience. Happy coding!

Welcome to the ElevatEd blog space, where we share crucial information on Math, English, Coding, and Public Speaking. Explore, network, and connect with like-minded students to begin elevating your education here at ElevatEd.
Try Free Classes for 2 Weeks
Explore topics.
- English (100)
- Coding (100)
- Public Speaking (72)
- Contest (0)
Parents’ Corner

How to Find the Best Ivy League Coach for College Admissions?
- November 12, 2024

How to Find the Right Online Personal Tutor for You?

4 Top Online Study Site for Students

Benefits of Having an Online Personal Tutor

Best Websites to Hire an Online Personal Tutor

How to Use Online Study Sites to Improve Your Grades
Student Newsletter

Subscribe Newsletter
How to Use HTML5 Interactive Elements for Better Engagement
In today’s digital world, keeping your audience engaged is more crucial than ever. Websites need to be more than just static pages; they must be dynamic, interactive, and user-friendly. HTML5 provides a wealth of interactive elements that can help make your website more engaging. This article will guide you through using HTML5 interactive elements effectively to captivate your audience and improve user experience.
Understanding HTML5 Interactive Elements
The power of html5.
HTML5 is the latest version of the Hypertext Markup Language used for structuring and presenting content on the web. It offers a range of new features and capabilities that make it easier to create interactive and dynamic websites.
These features include new semantic elements, multimedia support, and various APIs that enhance web functionality.
Why Interactivity Matters
Interactivity is key to keeping visitors on your site and encouraging them to engage with your content. Interactive elements can make your website more interesting and enjoyable, leading to longer visits and higher conversion rates.
They can also help convey information more effectively and provide a more personalized experience for users.
Using HTML5 Interactive Elements
The <video> element.
Videos are a powerful way to engage users, providing dynamic and visually appealing content. The HTML5 <video> element makes it easy to embed videos directly into your website without relying on third-party plugins.
This simple code allows users to play, pause, and control the volume of the video, making their experience more interactive.
The <audio> Element
Just like videos, audio can enhance user engagement by providing background music, podcasts, or sound effects. The HTML5 <audio> element lets you embed audio files easily.
This provides users with controls to play, pause, and adjust the volume, adding an auditory dimension to your website.
The <canvas> Element
The <canvas> element is used to draw graphics on a web page via scripting (usually JavaScript). It is great for creating interactive graphics, games, and data visualizations.
This code draws a red rectangle on the canvas, demonstrating how you can create custom graphics and interactive content.
The <details> and <summary> Elements
These elements can be used to create interactive disclosure widgets, which allow users to hide and show content as needed. This is particularly useful for FAQs, product details, or any section where you want to provide optional additional information.
This creates a collapsible section that users can expand or collapse, enhancing the interactivity and usability of your content.
Advanced Interactive Elements
The <dialog> element.
The <dialog> element is used to create pop-up dialogs and modals. It provides a native way to implement these features without relying on JavaScript libraries.
This example shows how to create a simple dialog box that users can open and close, making your site more interactive and user-friendly.
The <progress> Element
The <progress> element represents the completion progress of a task, such as a download or upload. It provides a visual indicator that can enhance user experience by showing the status of ongoing processes.
This code displays a progress bar that is 70% complete, giving users a clear indication of progress and making their experience more interactive.
WebRTC (Web Real-Time Communication) enables real-time communication through audio and video. This can be used for video chats, live streaming, or any application requiring real-time media exchange.
This code accesses the user’s webcam and microphone, streaming the video directly on the page, which can be used for interactive video applications.
Enhancing User Interaction with HTML5
The <form> element and validation.
Forms are integral to user interaction, whether for sign-ups, purchases, or feedback. HTML5 introduces new features to enhance form usability and validation, making the process smoother and more interactive.
Example of Form Validation
This code uses HTML5 input types like email and password with validation attributes such as required and minlength to ensure users enter correct and complete information.
This reduces the need for custom JavaScript validation and improves the user experience.
The <input> Element and New Types
HTML5 expands the functionality of the <input> element by introducing new types that enhance user interaction. These types include date pickers, sliders, and color pickers, which provide more intuitive interfaces for input.
Example of New Input Types
These new input types provide users with easy-to-use controls for selecting dates, ranges, and colors, enhancing the overall interactivity of your forms.
The <iframe> Element
The <iframe> element allows you to embed another HTML document within your page. This can be useful for displaying external content, such as maps, videos, or interactive widgets, directly on your site.
Example of Embedding a Map
This example embeds a Google Map, providing users with interactive maps and location information directly within your page.
Making Interactive Content Accessible
Accessibility considerations.
Ensuring that interactive elements are accessible to all users, including those with disabilities, is crucial. HTML5 supports various features and attributes that enhance accessibility and ensure a better experience for everyone.
Example of Accessible Interactive Elements
Using aria-label for buttons and ensuring that interactive elements like <details> are keyboard navigable helps make your site more accessible to users with screen readers or other assistive technologies.
Ensuring Keyboard Navigation
Interactive elements should be navigable using the keyboard to ensure that users who cannot use a mouse can still interact with your site. This involves ensuring that all interactive elements can be reached and activated via keyboard input.
Example of Keyboard Navigation
Adding the tabindex="0" attribute makes the button focusable and navigable using the keyboard, improving accessibility for users who rely on keyboard navigation.
Optimizing Performance for Interactive Elements
Efficient use of resources.
Interactive elements, particularly those involving multimedia or real-time communication, can be resource-intensive. It’s important to optimize these elements to ensure they do not negatively impact your site’s performance.
Example of Lazy Loading
Using the preload="none" attribute for videos ensures that they only load when the user interacts with them, reducing initial page load time and improving overall performance.
Asynchronous Loading of Scripts
To prevent interactive elements from slowing down your site, load JavaScript files asynchronously. This ensures that script execution does not block the rendering of other content.
Example of Asynchronous Script Loading
Adding the async attribute ensures that the script loads asynchronously, allowing the page to render smoothly without delays.
Leveraging HTML5 for Advanced Interactivity
Incorporating Geolocation
The Geolocation API allows you to access the user’s geographical location, enabling features like location-based services, local recommendations, and personalized content.
Example of Using Geolocation
This code allows users to retrieve and display their current location, which can be used for personalized content or local services.
Using HTML5 APIs for Real-Time Communication
Real-Time Communication (RTC) is increasingly important for modern web applications. HTML5 APIs such as WebRTC enable direct peer-to-peer communication, which is essential for features like video conferencing, live streaming, and real-time collaboration.
Example of Basic WebRTC Setup
This example sets up basic video streaming from the user’s camera, which can be expanded for more complex real-time communication scenarios.
Dynamic Content Updates with Server-Sent Events (SSE)
Server-Sent Events (SSE) allow servers to push updates to clients over a single HTTP connection. This is useful for applications that need real-time updates without the complexity of WebSockets.
Example of Using SSE
In this example, updates from the server are displayed in real-time on the web page, providing live content without requiring page refreshes.
Integrating HTML5 with Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) combine the best of web and mobile apps, offering offline capabilities, push notifications, and fast loading times. HTML5 is central to PWAs, allowing for a seamless app-like experience on the web.
Example of a Basic PWA Setup
The service worker and manifest file are crucial for enabling offline support and app-like features in PWAs, creating a more engaging experience for users.
Ensuring Compatibility and Future-Proofing
Cross-browser compatibility.
While HTML5 is widely supported, different browsers may have varying levels of compatibility with certain features. It’s important to test your interactive elements across multiple browsers to ensure consistent functionality.
Example of Feature Detection
Feature detection allows you to provide fallback options or alternative solutions for users whose browsers do not support certain HTML5 features.
Future-Proofing Your Interactive Elements
HTML5 is continuously evolving, and new features are regularly introduced. Staying updated with the latest specifications and best practices will help you maintain a modern, interactive website.
Example of Staying Updated
Regularly review HTML5 specifications and browser release notes to stay informed about new features and changes. Participate in web development communities and forums to learn about emerging trends and practices.
Advanced Tips for Enhancing Interactivity
Leveraging css3 for enhanced visuals.
While HTML5 provides the structure for interactivity, CSS3 can enhance these interactive elements with sophisticated visual effects. CSS3 introduces features like animations, transitions, and transformations that can make your interactive elements more engaging.
Example of CSS3 Animation
This CSS3 animation changes the button’s background color smoothly when hovered over, adding a layer of interactivity that enhances user experience.
Incorporating JavaScript for Enhanced Interactivity
JavaScript can be used to add more complex interactivity to your HTML5 elements. While HTML5 handles the structure, JavaScript enables dynamic updates, complex animations, and interactions based on user behavior.
Example of JavaScript for Dynamic Content
This example demonstrates how JavaScript can modify the content of a page in response to user actions, making your site more interactive and engaging.

Integrating Third-Party Libraries and Frameworks
Third-party libraries and frameworks can enhance HTML5 interactive elements by providing additional functionalities and simplifying complex tasks. Libraries like jQuery, D3.js, and frameworks like React and Vue.js offer robust tools for building interactive web applications.
Example of Using jQuery for Enhanced Interactivity
This jQuery example provides a simple way to show and hide content with a button click, showcasing how third-party libraries can streamline interactive functionality.
Enhancing Mobile Interactivity
With the increasing use of mobile devices, ensuring that interactive elements work well on smartphones and tablets is essential. Responsive design principles and touch-friendly interactions are crucial for creating a seamless mobile experience.
Example of Responsive Interactive Design
This example makes the button responsive, adapting its size to different screen widths and ensuring a good user experience across devices.
Best Practices for Interactive Elements
Testing and debugging.
Thoroughly test interactive elements to ensure they function correctly across different browsers and devices. Use debugging tools and browser developer tools to identify and fix issues.
Example of Using Browser Developer Tools
Inspect and debug interactive elements using tools like Chrome DevTools or Firefox Developer Tools. These tools allow you to view the underlying code, test live changes, and analyze performance.
Ensuring Accessibility
Make sure that all interactive elements are accessible to users with disabilities. This includes providing keyboard navigation, screen reader support, and clear visual indicators.
Example of Accessibility Features
Add ARIA (Accessible Rich Internet Applications) attributes to provide additional context for screen readers and improve accessibility.
This ensures that users relying on assistive technologies can interact with your site effectively.
Optimizing Performance
Optimize interactive elements to minimize their impact on site performance. This includes optimizing images, minimizing JavaScript and CSS, and using efficient coding practices.
Example of Performance Optimization
Use techniques like code splitting and lazy loading to improve performance.
The defer attribute ensures that the script is loaded after the HTML is parsed, reducing initial load time and improving performance.
Advanced Use Cases for HTML5 Interactive Elements
Creating Interactive Data Visualizations
Data visualization is crucial for making complex information more understandable and engaging. HTML5, combined with JavaScript libraries like D3.js or Chart.js, allows you to create interactive charts and graphs that help users interpret data effectively.
Example of Interactive Chart Using Chart.js
This code snippet demonstrates how to create a responsive line chart with Chart.js, allowing users to interact with the data visually.
Building Interactive Forms and Surveys
Interactive forms and surveys can greatly enhance user engagement by making data collection more interactive and user-friendly. HTML5 provides built-in form validation and input types that streamline this process.
Example of an Interactive Survey Form
This interactive form includes a range input for ratings that updates in real time, enhancing user interaction and feedback collection.
Implementing Custom HTML5 Games
Games are a fantastic way to engage users interactively. HTML5, combined with JavaScript and the <canvas> element, provides a robust framework for developing simple games.
Example of a Basic HTML5 Game
This simple game lets users control a blue box with arrow keys, demonstrating how HTML5 and JavaScript can be used for interactive game development.
Enhancing User Interaction with Progressive Enhancement
Progressive enhancement is a strategy that ensures your interactive elements work for all users, regardless of their device or browser capabilities. Start with a basic, functional experience and then add advanced features for users with more capable browsers.
Example of Progressive Enhancement
In this example, a <noscript> tag provides a fallback message for users with JavaScript disabled, while the button functionality is enhanced with JavaScript for those who have it enabled.
Enhancing User Experience with Real-Time Features
Implementing real-time chat.
Real-time chat is a powerful interactive feature that keeps users engaged and supports live communication. HTML5 and WebSocket technology enable the creation of real-time chat applications.
Example of a Simple Real-Time Chat
This example demonstrates a basic real-time chat application where messages are sent and received using WebSockets, providing a live chat experience for users.
Adding Interactive Maps
Interactive maps enhance user engagement by allowing users to explore locations and get information dynamically. HTML5 combined with mapping APIs like Google Maps or Leaflet provides powerful map interactions.
Example of Embedding an Interactive Map
This code integrates a Google Map into your website, allowing users to interact with the map, zoom in and out, and explore different locations.
Further Enhancements for HTML5 Interactive Elements
Creating Interactive Slideshows and Galleries
Interactive slideshows and image galleries are excellent for showcasing visual content dynamically. HTML5 and CSS3, combined with JavaScript, provide the tools necessary to build engaging and responsive slideshows.
Example of an Interactive Slideshow
This example demonstrates a basic slideshow where images automatically transition every few seconds. JavaScript controls the display of slides and sets the timing for the transitions.
Implementing User-Driven Content Updates
Allowing users to update content dynamically based on their actions enhances interactivity. For example, users can customize their profiles, select preferences, or even contribute content directly on your site.
Example of Dynamic Content Update
This form allows users to update their profile information, which is then displayed immediately on the same page without reloading.
Implementing Drag-and-Drop Functionality
Drag-and-drop functionality enhances user experience by allowing them to interact with elements in a more intuitive way. HTML5 provides native support for drag-and-drop operations, making it easy to implement.
Example of Drag-and-Drop
This example creates a draggable element within a container. When dropped, the element’s position is updated based on the drop location.
Integrating Voice Commands and Speech Recognition
Voice commands and speech recognition add another layer of interactivity by allowing users to control web applications through spoken commands. The Web Speech API facilitates this functionality.
Example of Basic Speech Recognition
This code sets up basic speech recognition that updates a text element with the spoken words. Note that support for the Web Speech API may vary across different browsers.
Implementing Touch Gestures
Touch gestures enhance interactivity on mobile devices by allowing users to interact with elements using gestures such as swiping and pinching. Libraries like Hammer.js make it easier to handle touch gestures.
Example of Basic Touch Gestures
This example uses Hammer.js to detect swipe and pinch gestures, changing the background color and displaying alerts in response to the gestures.
Final Considerations for Using HTML5 Interactive Elements
Keeping your interactive elements up-to-date.
The web is a rapidly evolving landscape, and keeping your interactive elements current is essential. Regularly review and update your HTML5 features to take advantage of new standards, browser updates, and user feedback.
This ensures your site remains functional, secure, and engaging.
Optimizing for Performance and Load Times
Interactive elements can impact your site’s performance. Ensure that your interactive features are optimized for speed and efficiency. Minimize file sizes, use asynchronous loading where possible, and employ caching strategies to improve load times and overall performance.
Prioritizing Cross-Browser Compatibility
Not all browsers handle HTML5 features the same way. Test your interactive elements across various browsers and devices to ensure consistent functionality and appearance.
Utilize fallbacks or polyfills for features that may not be supported universally.
Enhancing User Privacy and Security
With the integration of interactive features, especially those involving real-time data or user inputs, it’s crucial to prioritize user privacy and security. Implement proper data protection measures, use secure connections (HTTPS), and comply with relevant privacy regulations to safeguard user information.
Monitoring User Engagement and Feedback
Regularly monitor how users interact with your interactive elements. Use analytics tools to track engagement metrics and gather user feedback. This data will provide insights into how your features are performing and where improvements might be needed.
Embracing Future Trends and Technologies
Stay informed about emerging trends and technologies in web development. Innovations in HTML5, CSS3, and JavaScript, as well as new frameworks and libraries, can offer fresh opportunities for enhancing interactivity on your site.
Investing in Accessibility
Ensure that all interactive elements are accessible to all users, including those with disabilities. Follow web accessibility guidelines and test your features with assistive technologies to provide an inclusive experience for everyone.
Providing Clear Instructions and Support
For complex interactive features, provide clear instructions or tooltips to guide users. Offering support or help documentation can also enhance the user experience and ensure that your interactive elements are used effectively.
Wrapping it up
HTML5 interactive elements are powerful tools for creating engaging and dynamic web experiences. From multimedia features like <video> and <canvas> to interactive forms and real-time functionalities, HTML5 equips you with the capabilities to build modern, responsive websites that captivate users.
By integrating CSS3 for visual effects, JavaScript for dynamic interactions, and leveraging third-party libraries for additional functionality, you can enhance the interactivity of your site. Prioritize performance optimization, cross-browser compatibility, and accessibility to ensure a seamless and inclusive experience for all users.
Stay current with emerging trends and continuously gather user feedback to refine and improve your interactive features. With careful implementation and ongoing updates, HTML5 interactive elements will help you create a compelling and memorable web experience.
Happy coding!
- Best Practices for Mobile-First Design Prototyping
- How to Implement Mobile-First Design in Angular
- The Role of Mobile-First Design in Digital Marketing
- How to Create Engaging Mobile-First Landing Pages
- Best Practices for Mobile-First Email Design
Related Posts
How to Optimize WebGL for High-Performance 3D Graphics
How to Design Micro-Interactions for Social Media Platforms
How to Use Server-Side Rendering for Dynamic Content
MobX vs. Redux: A Comparison of State Management Solutions
How to Use Client-Side Rendering for Data-Driven Web Apps
How to Use Storybook for Documenting Components in Web Development
The Role of Micro-Interactions in Responsive Design
The Role of HTML5 IndexedDB in Web Applications
How to Use Client-Side Rendering for Building Scalable Web Applications
Best Tools for Visualizing CSS Grid Layouts
The Role of HTML5 Shadow DOM in Modern Web Design
How to Implement HTML5 Geolocation in Your Website
Ultimate Guide to Client-Side Rendering (CSR) in 2024
How to Implement SSR for Static Site Generation

IMAGES
VIDEO