- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Chrome for Developers

Present web pages to secondary attached displays

Chrome 66 allows web pages to use a secondary attached display through the Presentation API and to control its contents through the Presentation Receiver API .

Until now, web developers could build experiences where a user would see local content in Chrome that is different from the content they’d see on a remote display while still being able to control that experience locally. Examples include managing a playback queue on youtube.com while videos play on the TV, or seeing a slide reel with speaker notes on a laptop while the fullscreen presentation is shown in a Hangout session.
There are scenarios though where users may simply want to present content onto a second, attached display. For example, imagine a user in a conference room outfitted with a projector to which they are connected via an HDMI cable. Rather than mirroring the presentation onto a remote endpoint, the user really wants to present the slides full-screen on the projector , leaving the laptop screen available for speaker notes and slide control. While the site author could support this in a very rudimentary way (e.g. popping up a new window, which the user has to then manually drag to the secondary display and maximize to fullscreen), it is cumbersome and provides an inconsistent experience between local and remote presentation.
Present a page
Let me walk you through how to use the Presentation API to present a web page on your secondary attached display. The end result is available at https://googlechrome.github.io/samples/presentation-api/ .
First, we’ll create a new PresentationRequest object that will contain the URL we want to present on the secondary attached display.
Showing a presentation display prompt requires a user gesture such as a click on a button. So let’s call presentationRequest.start() on a button click and wait for the promise to resolve once the user has selected a presentation display (.e.g. a secondary attached display in our use case).
The list presented to the user may also include remote endpoints such as Chromecast devices if you’re connected to a network advertising them. Note that mirrored displays are not in the list. See http://crbug.com/840466 .

When promise resolves, the web page at the PresentationRequest object URL is presented to the chosen display. Et voilà!
We can now go further and monitor "close" and "terminate" events as shown below. Note that it is possible to reconnect to a "closed" presentationConnection with presentationRequest.reconnect(presentationId) where presentationId is the ID of the previous presentationRequest object.
Communicate with the page
Now you're thinking, that’s nice but how do I pass messages between my controller page (the one we’ve just created) and the receiver page (the one we’ve passed to the PresentationRequest object)?
First, let’s retrieve existing connections on the receiver page with navigator.presentation.receiver.connectionList and listen to incoming connections as shown below.
A connection receiving a message fires a "message" event you can listen for. The message can be a string, a Blob, an ArrayBuffer, or an ArrayBufferView. Sending it is as simple as calling connection.send(message) from the controller page or the receiver page.
Play with the sample at https://googlechrome.github.io/samples/presentation-api/ to get a sense of how it works. I’m sure you’ll enjoy this as much as I do.
Samples and demos
Check out the official Chrome sample we've used for this article.
I recommend the interactive Photowall demo as well. This web app allows multiple controllers to collaboratively present a photo slideshow on a presentation display. Code is available at https://github.com/GoogleChromeLabs/presentation-api-samples .

One more thing
Chrome has a "Cast" browser menu users can invoke at any time while visiting a website. If you want to control the default presentation for this menu, then assign navigator.presentation.defaultRequest to a custom presentationRequest object created earlier.
To inspect the receiver page and debug it, go to the internal chrome://inspect page, select “Other”, and click the “inspect” link next to the currently presented URL.

You may also want to check out the internal chrome://media-router-internals page for diving into the internal discovery/availability processes.
What's next
As of Chrome 66, ChromeOS, Linux, and Windows platforms are supported. Mac support will come later .
- Chrome Feature Status: https://www.chromestatus.com/features#presentation%20api
- Implementation Bugs: https://crbug.com/?q=component:Blink>PresentationAPI
- Presentation API Spec: https://w3c.github.io/presentation-api/
- Spec Issues: https://github.com/w3c/presentation-api/issues
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2018-04-05 UTC.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Remember language
PresentationRequest
Limited availability.
This feature is not Baseline because it does not work in some of the most widely-used browsers.
- See full compatibility
- Report feedback
Experimental: This is an experimental technology Check the Browser compatibility table carefully before using this in production.
Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers .
A PresentationRequest object is used to initiate or reconnect to a presentation made by a controlling browsing context . The PresentationRequest object MUST be implemented in a controlling browsing context provided by a controlling user agent .
When a PresentationRequest is constructed, the given urls MUST be used as the list of presentation request URLs which are each a possible presentation URL for the PresentationRequest instance.
Constructor
Creates a PresentationRequest .
Instance properties
Instance methods.
Returns a Promise that resolves with a PresentationConnection after the user agent prompts the user to select a display and grant permission to use that display.
When the reconnect(presentationId) method is called on a PresentationRequest presentationRequest , the user agent MUST run the following steps to reconnect to a presentation .
When the getAvailability() method is called, the user agent MUST run the steps as the link.
Specifications
Browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- My W3C Account
Community & Business Groups
- Home /
- Second Screen Commun... /
Presentation API demos
In the spirit of experimentation, the Second Screen Presentation Community Group has been working on a series of proof-of-concept demos for the Presentation API, using custom browser builds and/or existing plug-ins to implement or emulate the Presentation API, when available, or falling back to opening content in a separate browser window otherwise.
Except where otherwise noted, the source code of these demos is available on GitHub under the Second Screen Presentation Community Group organization .
Video sharing demo
The video sharing demo lets one present a video on a second screen.
Note that the demo does not present the video directly on the second screen. It rather presents an HTML video player and passes the URL of the video to play to that player afterwards. In particular, the video player is controlled through messages exchanged between the controlling and the presenting sides.
The demo supports second screens attached through a video link or through some wireless equivalent provided that the provided custom build of Chromium is used.
<video> sharing demo
As opposed to the first demo, the <video> sharing demo presents the video directly to a second screen. Control of the presented video is done from the controlling side using the usual HTMLMediaElement methods such as play(), pause() or fastSeek().
The demo supports second screens attached through a video link or through some wireless equivalent provided that the provided custom build of Chromium is used. The demo also supports Chromecast devices provided that the Google Cast extension is available.
HTML Slidy remote
The HTML Slidy remote demo takes the URL of a slide show made with HTML Slidy as input and presents that slide show on a second screen, turning the first screen into a slide show remote.
FAMIUM Presentation API demos
The Fraunhofer FOKUS’ Competence Center Future Applications and Media (FAME) offers different implementations of the Presentation API as part of FAMIUM, an end-to-end prototype implementation for early technology evaluation and interoperability testing introduced by FAME.
Implementations support virtual displays that can be opened in any Web browser, Chromecast devices, turning Android and desktop devices into second screens, and features a prototype Web browser that implements the Presentation API and supports additional protocols such as WiDi, Miracast, and Network Service Discovery (mDNS/DNS-SD). The source code of these different implementations is not yet available.
One Response to Presentation API demos
Pingback: Chrome 48 Updates And News | Ido Green
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Before you comment here, note that this forum is moderated and your IP address is sent to Akismet , the plugin we use to mitigate spam comments.

- December 2019
- September 2016
- December 2014
- August 2014
- December 2013
- Announcements
- Uncategorized
Remember me
Log in or Request an account
WebAPI/PresentationAPI
- 1 Introduction
- 2 Specification
- 4.1 Presentation
- 4.2 PresentationRequest
- 4.3 PresentationReceiver
- 4.4 PresentationConnection
- 4.5 PresentationConnectionList
- 4.6 PresentationAvailability
- 5.1 WebIDL Implementation
- 5.2 Core Service
- 5.3 Device Manager
- 5.4 Device Provider
- 5.5 Browser/System UI Glue
- 6.1 Basic Functionalities
- 6.2 Advanced Functionalities
Introduction
Presentation API enables web content to access external presentation-type displays and use them for presenting web content. With this API, web page can initiate and control an presentation request.
For retrieving available devices information, please refer to Presentation Device Info API .
Specification
- Latest W3C specification
- Protocol Draft
See Use Cases and Requirements
- For 1-UA user agent, three preferences "dom.presentation.enabled", "dom.presentation.controller.enabled", and "dom.presentation.receiver.enabled" need to be set to true.
- For 2-UAs controlling user agent, two preferences "dom.presentation.enabled" and "dom.presentation.controller.enabled" need to be set to true.
- For 2-UAs receiving user agent, two preferences "dom.presentation.enabled" and "dom.presentation.receiver.enabled" need to be set to true.
Presentation
- No UI support for defaultRequest.
PresentationRequest
- support URL with http:// protocol scheme to open web page in private browsing mode
- support URL with app:// protocol scheme to launch an packaged app installed on target B2G device
- only available in controlling browsing context
PresentationReceiver
- only available in receiving browsing context
- many-to-one session is not supported yet. bug 1195605 (NEW)
PresentationConnection
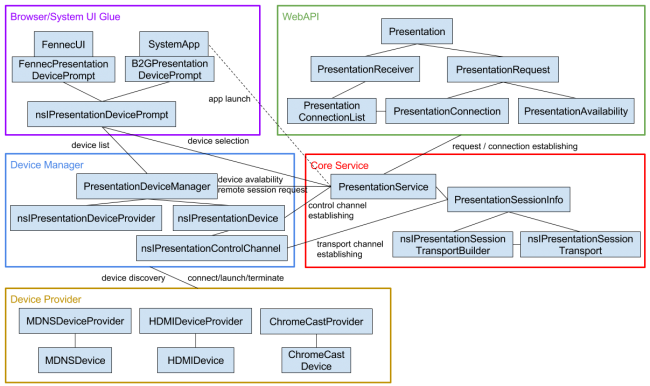
Presentationconnectionlist, presentationavailability, architecture.
Here is the high-level architecture overview of Presentation API.

WebIDL Implementation
- Provide the WebAPI interface
- Detail at WebAPI/PresentationAPI:WebIDL_Implementation
Core Service
- Maintain the session state and app-to-app transportation channel
- Handle the session setup / reconnect / terminate procedure
- except for DataChannelTransportBuilder and DataChannelTransport
- Detail at WebAPI/PresentationAPI:CoreService

Device Manager
- Load registered device provider at start-up automatically
- Provide device list and firing availability event
- Live in chrome process
Device Provider
- Implement device discovery mechanism
- Handle control channel setup procedure
Browser/System UI Glue
- Handle device selection and application launch
Development Plan
Basic functionalities.
- Implement Presentation API ( Bug 1069230 (RESOLVED) and Bug 1148307 (RESOLVED) )
- Provide MDNS provider on Firefox OS ( Bug 1115480 (RESOLVED) )
- The initial version of UI should be simple without detailed security design, but keep pref off after check-in
- pref on after security team confirmation.
- Provide MDNS provider on Firefox for Android. ( Bug 1158029 (RESOLVED) )
- Add Presentation Device as a fling service device. ( Bug 1129785 (RESOLVED) )
- Enable multi-window for HDMI ( Bug 1116089 (RESOLVED) )
- Implement HDMI device provider ( Bug 1208417 (RESOLVED) )
- Make Gaia use presentation API ( Bug 1235124 (RESOLVED) )
- Enable 1-UA mode for Chromecast ( Bug 1252788 (ON GOING) ).
- Provide device selection/configuration UI on Firefox for Android ( Bug 1232105 (RESOLVED) ).
- Change permission model for Presentation API ( Bug 1278205 (RESOLVED) ).
- Windows ( Bug 1239909 (NEW) )
- Linux ( Bug 1225736 (NEW) )
- Mac OSX ( Bug 1225726 (RESOLVED) )
- Provide device selection/configuration UI on Firefox ( Bug 1289974 (ON GOING) ).
Advanced Functionalities
- Enable 1-UA mode for DIAL app to increase device compatibility
- Support different URL scheme, e.g. data, file
- Support multiple session (n:1) to support wider user scenario, e.g. multi-player game. ( Bug 1195605 (NEW) )
Navigation menu
Personal tools.
- Request account
- View source
- View history
- Product releases
- Recent changes
- Recent uploads
- Random page
How to Contribute
- All-hands meeting
- Other meetings
- Contribute to Mozilla
- Mozilla Reps
- Community Portal
MozillaWiki
- Report a wiki bug
Around Mozilla
- Mozilla Support
- Mozilla Developer Network
- Planet Mozilla
- Mozilla Blog
- What links here
- Related changes
- Special pages
- Printable version
- Permanent link
- Page information
- Import an Etherpad
- Browse properties
- This page was last modified on 12 October 2016, at 07:01.
- Privacy policy
- About MozillaWiki
- Mobile view

DEV Community
Posted on Aug 16, 2020 • Edited on Dec 17, 2021
A Short Introduction to APIs in 6 slides
You will discover: ➡️ How APIs are working ➡️ How to request an API ➡️ How an API answers ➡️ Why is it interesting to have an API ➡️ The API business
An API (Application Programming Interface) is an interface between multiple applications. It means that it allows two applications to communicate.
An API follows the principle of question and answer, exactly as humans do.

Questions, and answer are the same as humans, but it's written in a technical way.
Request: "Give me all the pictures of Bender's profile" Answer: "Here're all pictures of Bender's profile

Because APIs are not humans, you can't ask questions as you do on Google. To communicate with them, you can use fourth basic requests.

Most of the time, an API is answering your request with a language called JSON.
JSON stands for "JavaScript Object Notation". It's a data representation easy to read by humans and easy to manipulate through code.

When you use an API on your project, you will divide the visual part (front-end) from the server (back-end). It means that your application will be at least divided into two projects.

An API is a valuable part of a project. Some companies build their applications and sell access to their API at the same time.
For example, for a company that makes home deliveries, it's a huge time saver to outsource the geolocation part to Google.

If you want more content like this, you can follow me on Twitter , where I tweet about web development, self-improvement, and my journey as a fullstack developer!
Top comments (2)
Templates let you quickly answer FAQs or store snippets for re-use.
- Email [email protected]
- Location KENYA
- Education Self-Taught Web and Mobile Developer.
- Work Freelance Developer at Freelance
- Joined Jun 13, 2020
Man!I wish this article was longer....thanks though....great content.
- Email [email protected]
- Location Thailand 🇹🇭
- Work Senior Software Engineer at Cococart
- Joined Jul 4, 2019
Thank you! 😊 In the beginning, it was a Twitter post, but I thought it was interesting to share it here (this is why it's short)!
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

We Ditched Kubernetes! Here's Why & What We're Using Now
Peter Mbanugo - Nov 15

Writing a Dockerfile: Beginners to Advanced
H A R S H H A A - Nov 16

Java vs Python: Which Should You Choose for Your Career?
CodePicker - Nov 16

JS Tutorial
Js versions, js functions, js html dom, js browser bom, js web apis, js vs jquery, js graphics, js examples, js references, web apis - introduction.
A Web API is a developer's dream.
- It can extend the functionality of the browser
- It can greatly simplify complex functions
- It can provide easy syntax to complex code
What is Web API?
API stands for A pplication P rogramming I nterface.
A Web API is an application programming interface for the Web.
A Browser API can extend the functionality of a web browser.
A Server API can extend the functionality of a web server.
Browser APIs
All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data.
For example, the Geolocation API can return the coordinates of where the browser is located.
Get the latitude and longitude of the user's position:
Advertisement
Third Party APIs
Third party APIs are not built into your browser.
To use these APIs, you will have to download the code from the Web.
- YouTube API - Allows you to display videos on a web site.
- Twitter API - Allows you to display Tweets on a web site.
- Facebook API - Allows you to display Facebook info on a web site.

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.

- My presentations
Auth with social network:
Download presentation
We think you have liked this presentation. If you wish to download it, please recommend it to your friends in any social system. Share buttons are a little bit lower. Thank you!
Presentation is loading. Please wait.
API (Application Programming Interface)
Published by Wesley Gibson Modified over 6 years ago
Similar presentations
Presentation on theme: "API (Application Programming Interface)"— Presentation transcript:

Oct, 26 th, 2010 OGF 30, NSI-WG: Network Service Interface working group Web Services Overview Web Services for NSI protocol implementation

Web Service Ahmed Gamal Ahmed Nile University Bioinformatics Group

General introduction to Web services and an implementation example

Web Services Nasrullah. Motivation about web service There are number of programms over the internet that need to communicate with other programms over.

Web Services By Ethan Justin Yuli. Web Services in Action Information through Integration (Google Example)Google Example What do Web.

Outline IS400: Development of Business Applications on the Internet Fall 2004 Instructor: Dr. Boris Jukic Web Services.

Peoplesoft: Building and Consuming Web Services

T Sponsors Kent Weare Integration MVP, Author API Management Part 1 – An Introduction to Azure API Management BizTalk Summit 2015 – London ExCeL London.

A Scalable Application Architecture for composing News Portals on the Internet Serpil TOK, Zeki BAYRAM. Eastern MediterraneanUniversity Famagusta Famagusta.

Web Services Mohamed Fahmy Dr. Sherif Aly Hussein.

Web Services (SOAP, WSDL, and UDDI)

Lecture 15 Introduction to Web Services Web Service Applications.

Web Services Based on SOA: Concepts, Technology, Design by Thomas Erl MIS 181.9: Service Oriented Architecture 2 nd Semester,

Kemal Baykal Rasim Ismayilov

Web Services An Introduction Copyright © Curt Hill.

Intro to Web Services Dr. John P. Abraham UTPA. What are Web Services? Applications execute across multiple computers on a network. The machine on which.

INFSO-RI Enabling Grids for E-sciencE Web Services Mike Mineter National e-Science Centre, Edinburgh.

Copyright 2007, Information Builders. Slide 1 iWay Web Services and WebFOCUS Consumption Michael Florkowski Information Builders.

E-commerce Architecture Ayşe Başar Bener. Client Server Architecture E-commerce is based on client/ server architecture –Client processes requesting service.

By Jeremy Burdette & Daniel Gottlieb. It is an architecture It is not a technology May not fit all businesses “Service” doesn’t mean Web Service It is.
About project
© 2024 SlidePlayer.com Inc. All rights reserved.

IMAGES
VIDEO
COMMENTS
The Presentation API lets a user agent (such as a Web browser) effectively display web content through large presentation devices such as projectors and network-connected televisions. Supported types of multimedia devices include both displays which are wired using HDMI, DVI, or the like, or wireless, using DLNA, Chromecast, AirPlay, or Miracast.
The Presentation can be defined as two possible user agents in the context: Controlling user agent and Receiving user agent.. In controlling browsing context, the Presentation interface provides a mechanism to override the browser default behavior of launching presentation to external screen. In receiving browsing context, Presentation interface provides the access to the available ...
Chrome 66 allows web pages to use a secondary attached display through the Presentation API and to control its contents through the Presentation Receiver API. 1/2. User picks a secondary attached display 2/2. A web page is automatically presented to the display previously picked Background
Presentation on theme: "WEB API."— Presentation transcript: 1 WEB API. 2 API. 3 APPLICATION PROGRAMMING INTERFACE API APPLICATION PROGRAMMING INTERFACE is a set of subroutine definitions, protocols, and tools for building application software. Purpose API make it easier for ...
A PresentationRequest object is used to initiate or reconnect to a presentation made by a controlling browsing context.The PresentationRequest object MUST be implemented in a controlling browsing context provided by a controlling user agent.. When a PresentationRequest is constructed, the given urls MUST be used as the list of presentation request URLs which are each a possible presentation ...
In the spirit of experimentation, the Second Screen Presentation Community Group has been working on a series of proof-of-concept demos for the Presentation API, using custom browser builds and/or existing plug-ins to implement or emulate the Presentation API, when available, or falling back to opening content in a separate browser window otherwise.
Presentation API enables web content to access external presentation-type displays and use them for presenting web content. With this API, web page can initiate and control an presentation request. For retrieving available devices information, please refer to Presentation Device Info API.
️ How to request an API ️ How an API answers ️ Why is it interesting to have an API ️ The API business. An API (Application Programming Interface) is an interface between multiple applications. It means that it allows two applications to communicate. An API follows the principle of question and answer, exactly as humans do.
A Web API is an application programming interface for the Web. A Browser API can extend the functionality of a web browser. A Server API can extend the functionality of a web server. Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data.
Web API: also known as Web Service, is application/device communicate to each others via World Wide Web (HTTP architecture). ... Download ppt "API (Application Programming Interface)" Similar presentations . Oct, 26 th, 2010 OGF 30, NSI-WG: Network Service Interface working group Web Services Overview Web Services for NSI protocol ...